Special thanks to Hux and qiubaiying
- Blog OS
- Widget
-
Easy way: [use github to build your personal blog]
- To start:
- sign up GitHub ✅
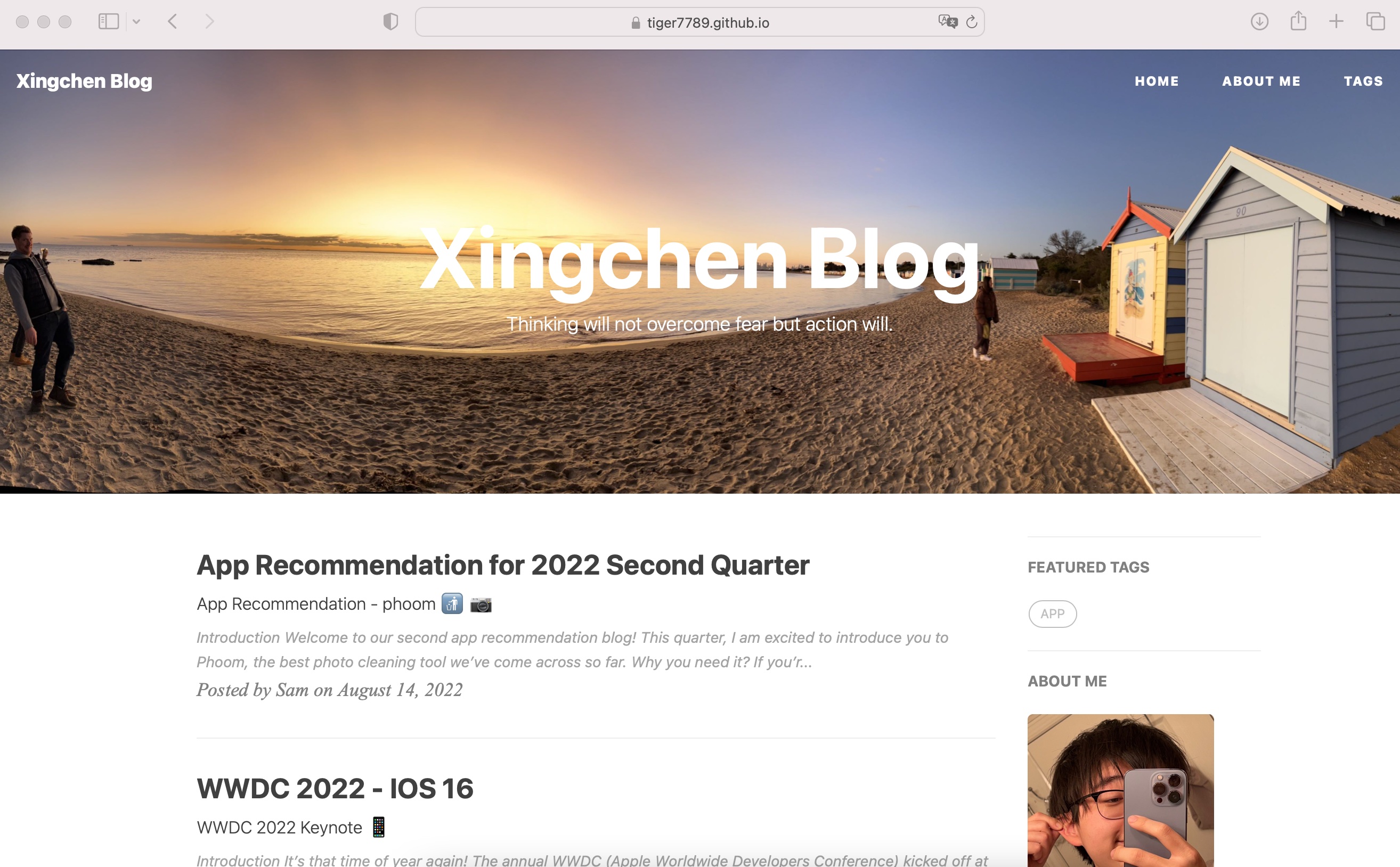
- Search 🔍 and Fork 🔄 tiger7789.github.io
- Setting -> Rename as yourname.github/github.io
- Test:
- open search engine, search yourname.github/github.io If you can see a page like it:
- To start:
-
Developer Way: [Credit to qiubaiying and Cassiel]
- You need to install jekyll
- Then you need to input
jekyll serveorjekyll sin command - Test and see preview on
http://127.0.0.1:4000/
Certainly! Here is how you can easily start building your own blog by modifying the _config.yml file:
# Site settings
title: Hello # Your website title
SEOTitle: Hello world # SEO title
description: "Hey" # description
# SNS settings
github_username: tiger7789 # your github
# Build settings
# paginate: 10 # how many blog you want to put in a page
In the _config.yml file, you will see various configuration options that you can modify. Jekyll - Official Site 中文版的在这里:Jekyll中文.
Once you have made your changes, save the _config.yml file and your blog should now reflect the changes you made.
In order to publish a new blog post on your site, you will need to create a new Markdown file in the _posts/ directory. The file should be formatted using _posts/ syntax, and should include a YAML header at the top to specify metadata for the post.
Here is how the YAML header of a blog post generally looks in Markdown, and how you can set it up:
---
layout: post
title: "Welcome to my blog!"
subtitle: Start it
date: 2022-10-13
author: tiger7789
header-img: img/hello_world.jpg
catalog: true
tags:
- blog
- hello
---
_config.yml->Sidebar settings
# Sidebar settings
sidebar: true #add sidebar
sidebar-about-description: "about yourself"
sidebar-avatar: /img/avatar-lxc.jpg #your photo
Please input your social media account, comment out will invisible.
# SNS settings
RSS: false
instagram_username: username
facebook_username: username
github_username: username
# wechat_username: username
Show your frends
- setting in
_config.yml, theFriendssection
# Friends
friends: [
{
title: "Sam.L Blog",
href: "https://tiger7789.github.io/"
},
{
title: "Tesla",
href: "https://tesla.com/"
}
]
- Fork from Hux and qiubaiying
- Thanks Jekyll、Github Pages 和 Bootstrap!
- Thanks Cassiel