You can play the game here! https://phaze.vercel.app
A maze with extra things to do. React, Amaze, and FontAwesome were used to create Phaze.
Tools
You can use the tools as a advantage to finish the maze faster. A tool is activated when it turns from "(" to "[". You can only have one tool active at a time. The key-bind for a tool is underlined.
Not Active
You can't use them right now. Activate it by pressing the button or typing the key-bind.

Phaze Tool
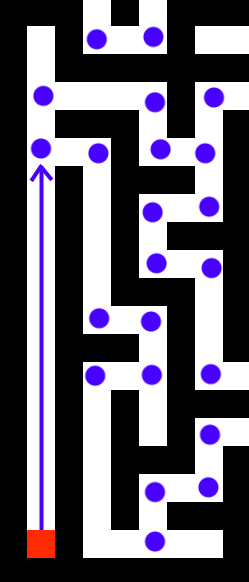
Pressing E toggles Phaze. When moving with Phaze toggled, you go to the next branch in the maze. Each maze gives only 10 Phazes. The blue dots (not drawn in game) show where the player can move with Phaze on.


Quake Tool
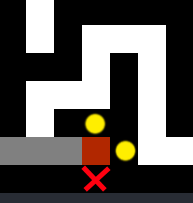
Pressing Q toggles Quake. Quake allows a player to break a wall and move through it. (cant break outer border walls) Each maze gives only 3 Quakes as they're very overpowered. The yellow dots (not drawn in game) show which walls the player can break.


Before installing and setting up Phaze, you need Node Package Manager installed. Clone the repository by clicking here. After extracting the zip, open it up in your favorite IDE or a terminal. Run npm install to install the required dependencies. Then run npm start to start Phaze.
You can contribute by sending issues, pull requests, forking, and starring the repo here.