Este proyecto te enseña a consumir una API utilizando Next.js para listar publicaciones y mostrar los detalles de cada una. Implementa rutas dinámicas para navegar entre la lista de posts y sus detalles. Además, aprenderás a manejar el estado de los datos y optimizar la carga de información desde el servidor.
- Consumo de API RESTful para obtener publicaciones.
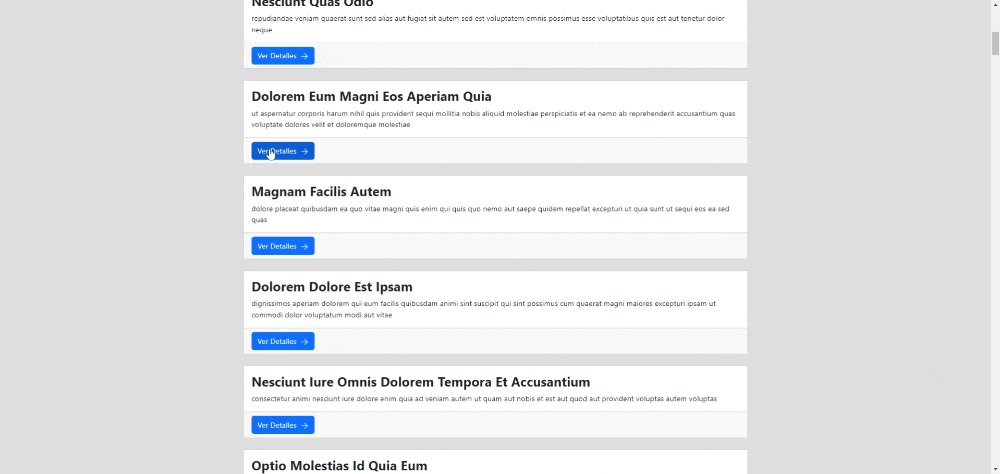
- Listado de posts.
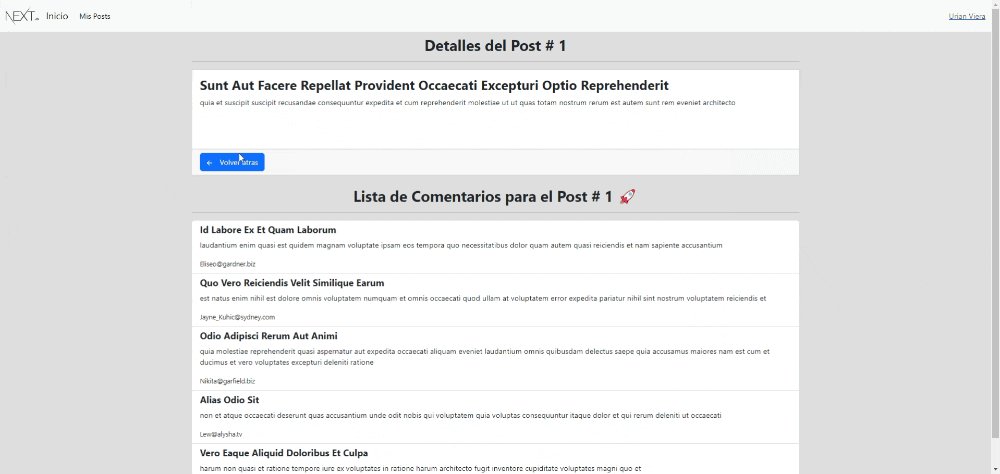
- Visualización detallada de cada publicación mediante rutas dinámicas.
- Optimización de la carga de datos desde el servidor.
- Manejo de errores y estados de carga (loading/spinner).
https://www.youtube.com/watch?v=yzNCrBOqvto
https://github.com/urian121/guia-completa-para-integrar-Bootstrap5-en-Nextjs14
npm install
npm run dev
http://localhost:3000
En Next.js, una carpeta con nombre entre corchetes, como [id], define una ruta dinámica. Esto permite que el nombre de la URL se convierta en un parámetro, por ejemplo, /posts/1 donde id es el valor dinámico (1)
Comenta a otros sobre este proyecto 📢
Invita una cerveza 🍺 o un café ☕
Paypal [email protected]
Da las gracias públicamente 🤓.