Pepperfry is an Indian online marketplace for furniture and home decor.
In this project we have tried to make the same site which we have got from our design team. with our effects and technolgy stack that we learned so far in the Masai School,we were able to clone the frontend and backend with high precision and quality. This project is build as a part of masai school(30 weeks of boot camp) curriculam project and completed in a duration of 5 days.
Client: React Js, Redux, Material UI
Server: Node, Express, MongoDB
To run this application on your local system, execute the following commands on your terminal/command line:
Server
git clone server https://github.com/vcow10kar/pepperfry-server.gitRun Server with npm
cd pepperfry-server/
npm i
npm run serverClient
git clone client https://github.com/vcow10kar/pepperfry-client.gitRun Client with npm
cd pepperfry-client/
npm i
npm start- User can Sign up through Google Auth
- User can browse Pepperly clone and see the items.
- User can find and filter products by their brands and category.
- Users can search the products.
- Users can view details of selected products.
- users can add products to their cart.
- Users can feed both temporary and Parmanent address and make the Payments through upi, card or Cash
- On the Landing Page there is search bar we can search for categories
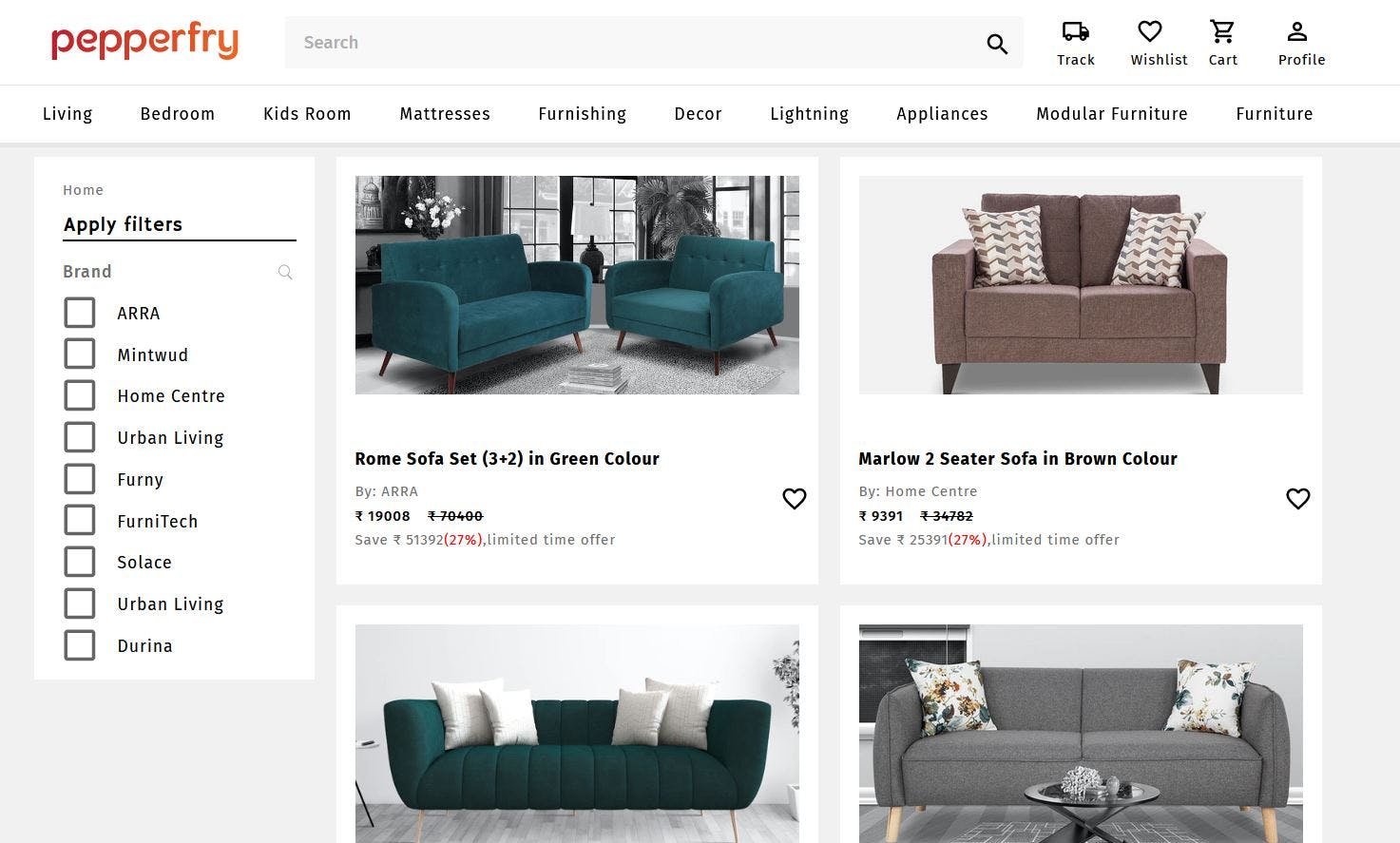
- On the top seach-bar, seach for sofa and it will take you all types sofas Page
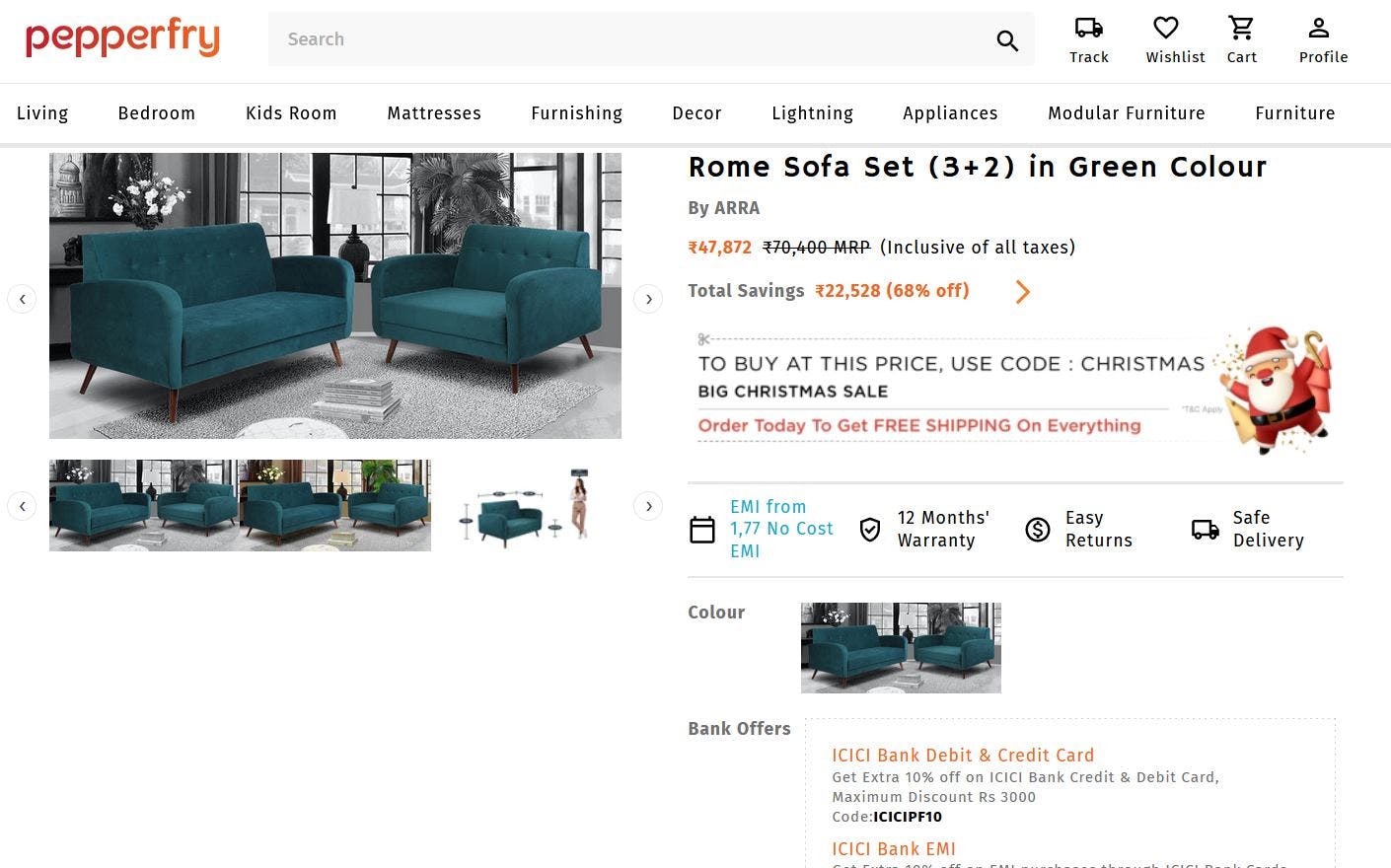
- you can click on particular sofa it will take you to specific product Page
- you can add product to cart -> Add to cart -> Go to cart
- In cart you can see all products
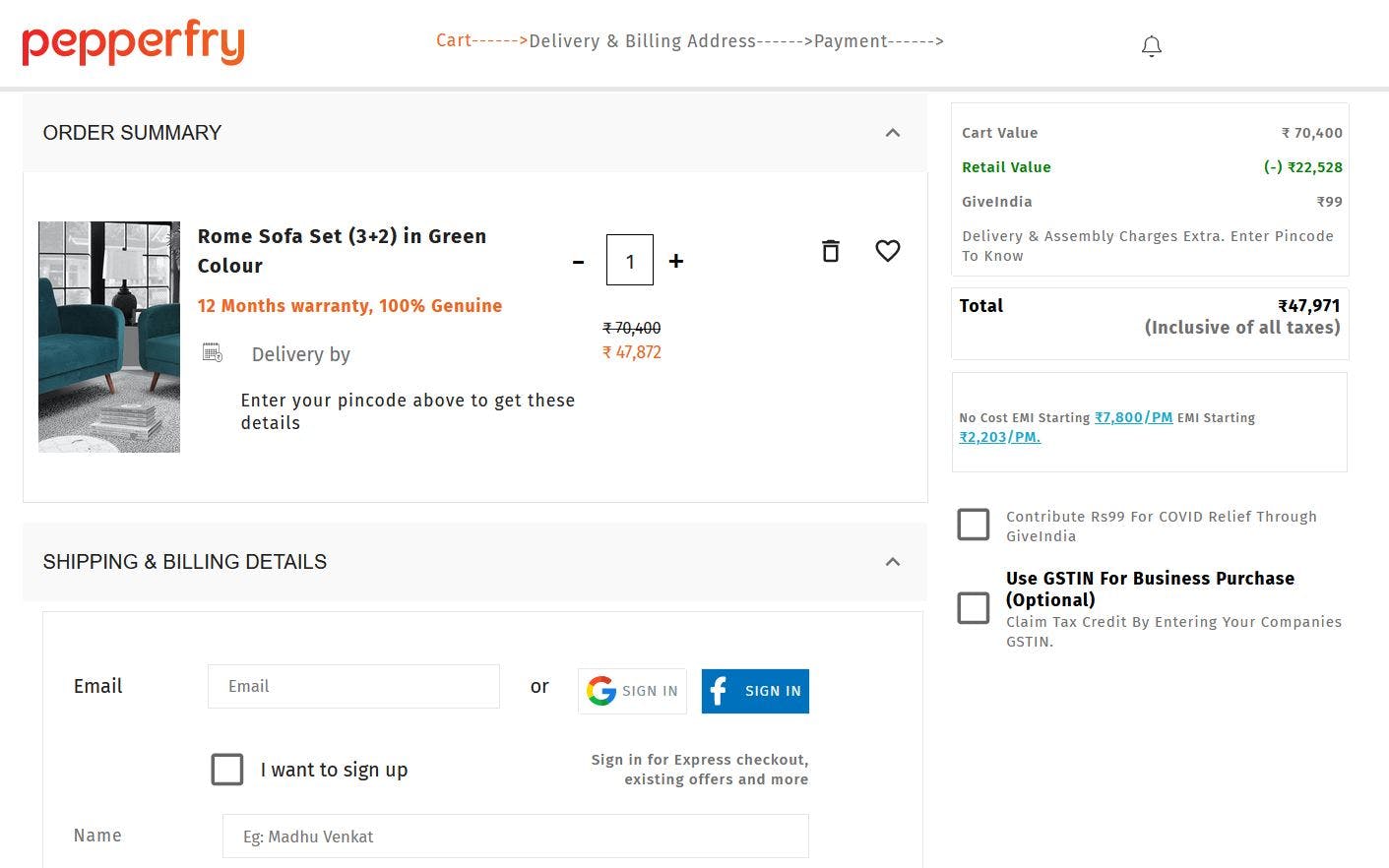
- From cart section you can navigate to shipping and billing details
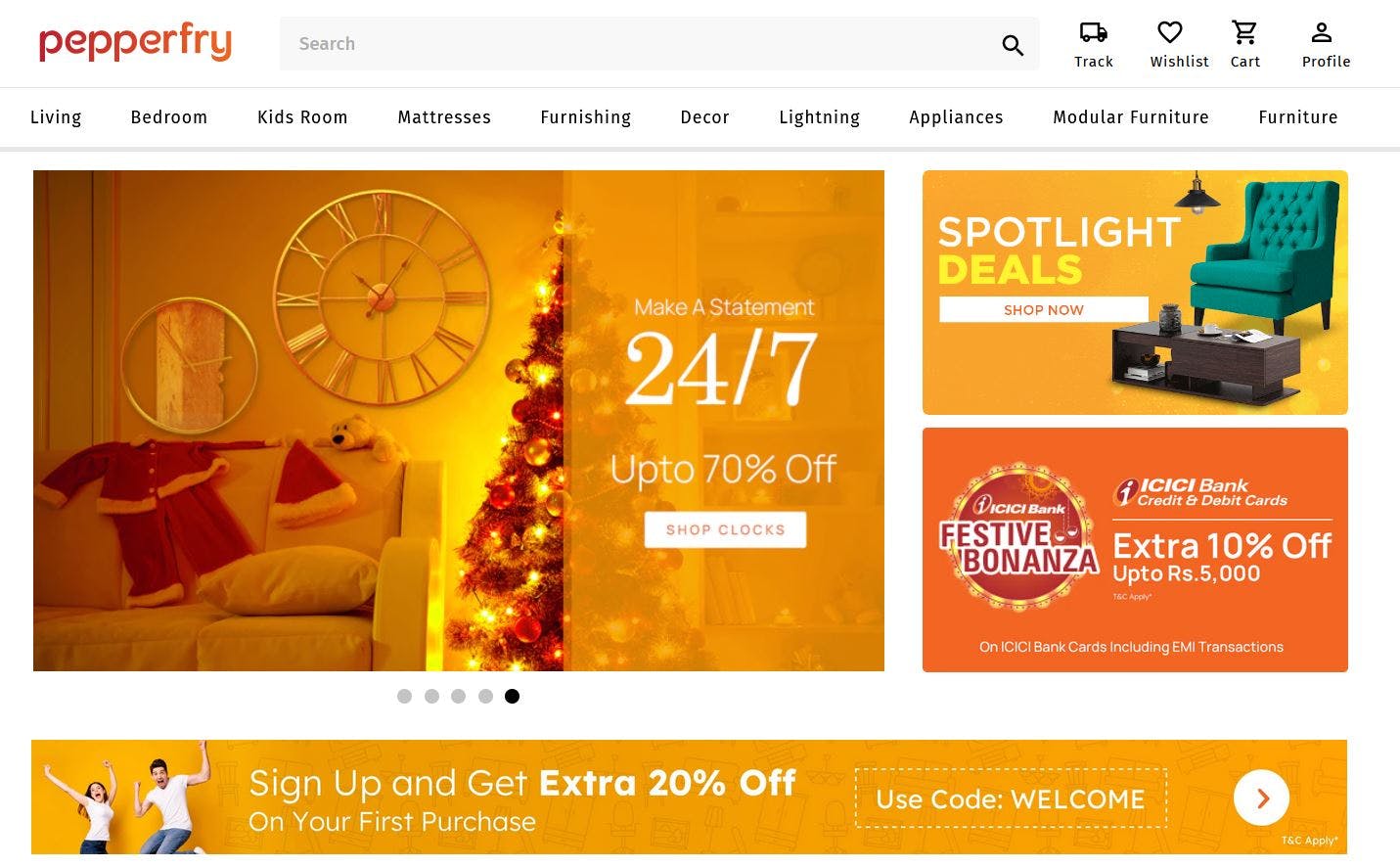
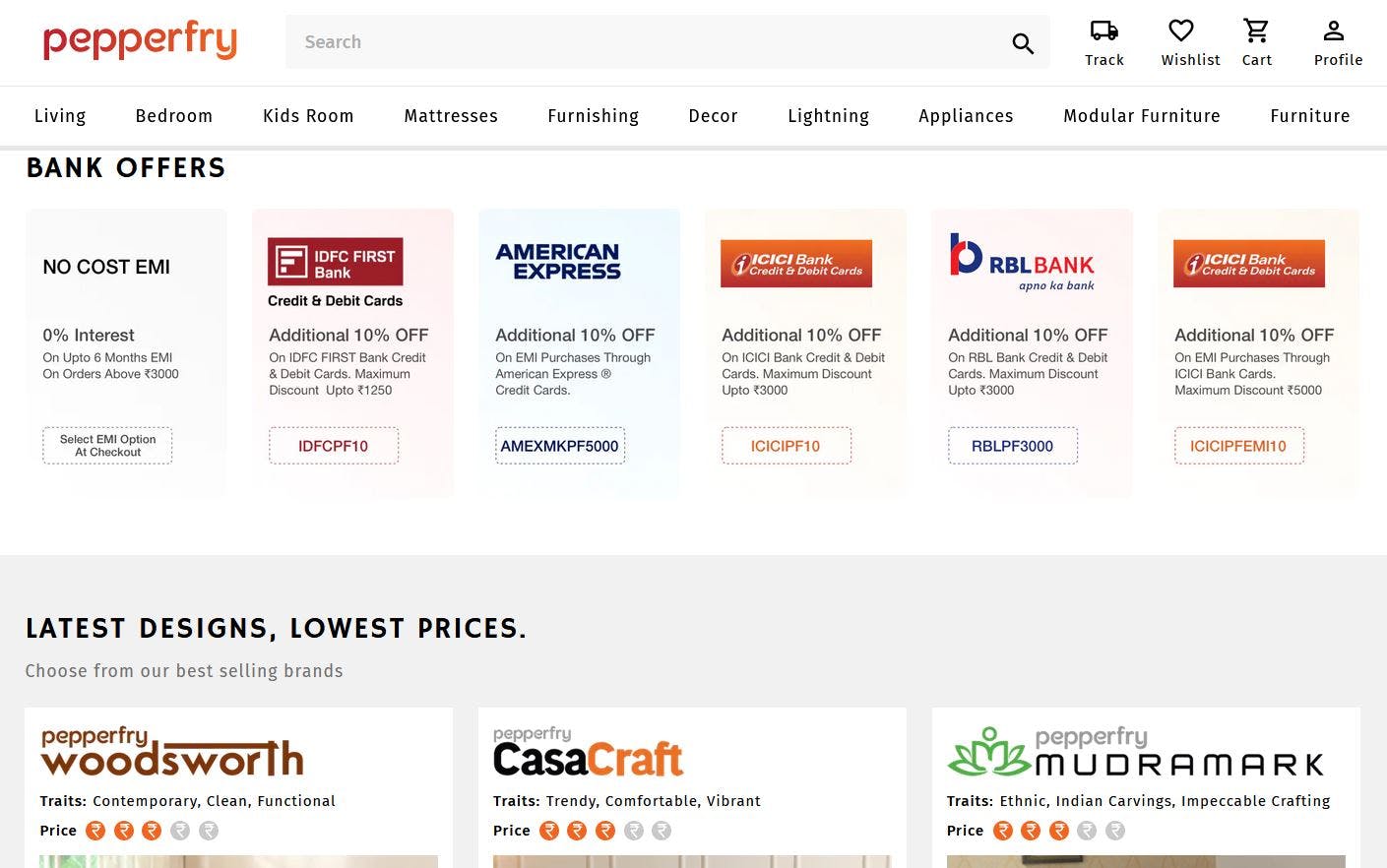
A glimpse of our website
Home Page:
Products Page:
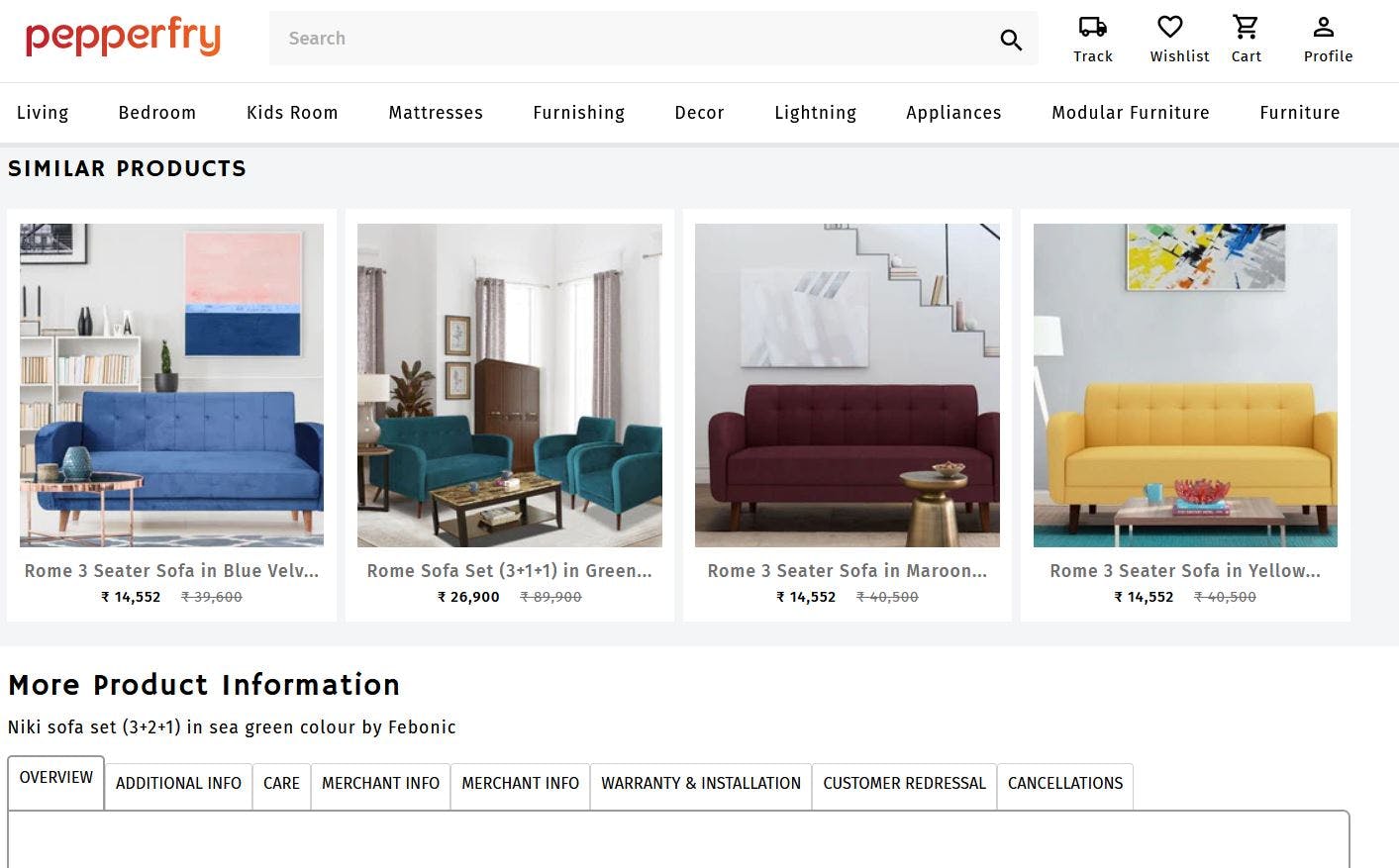
Specific Product Page:
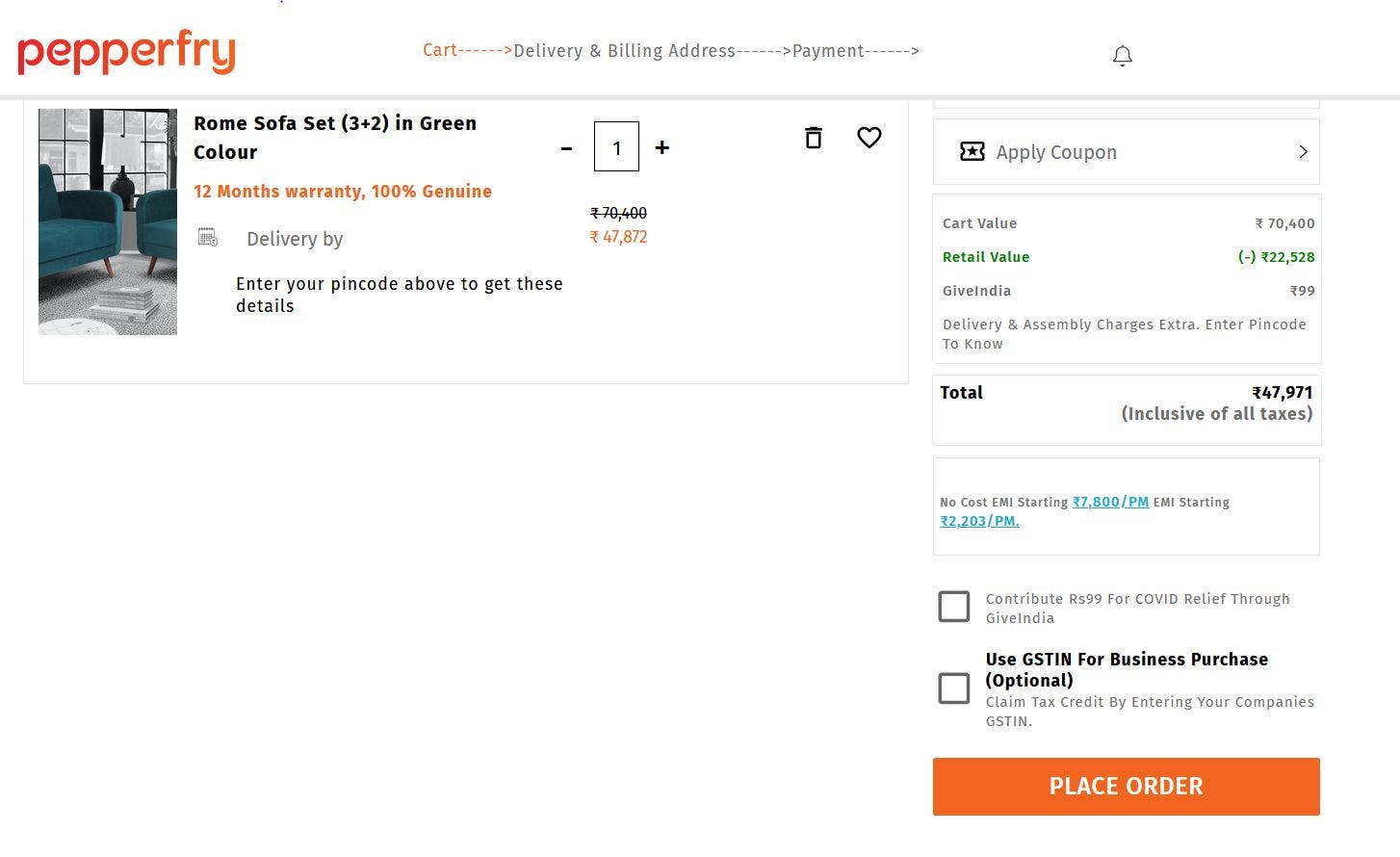
Cart Page:
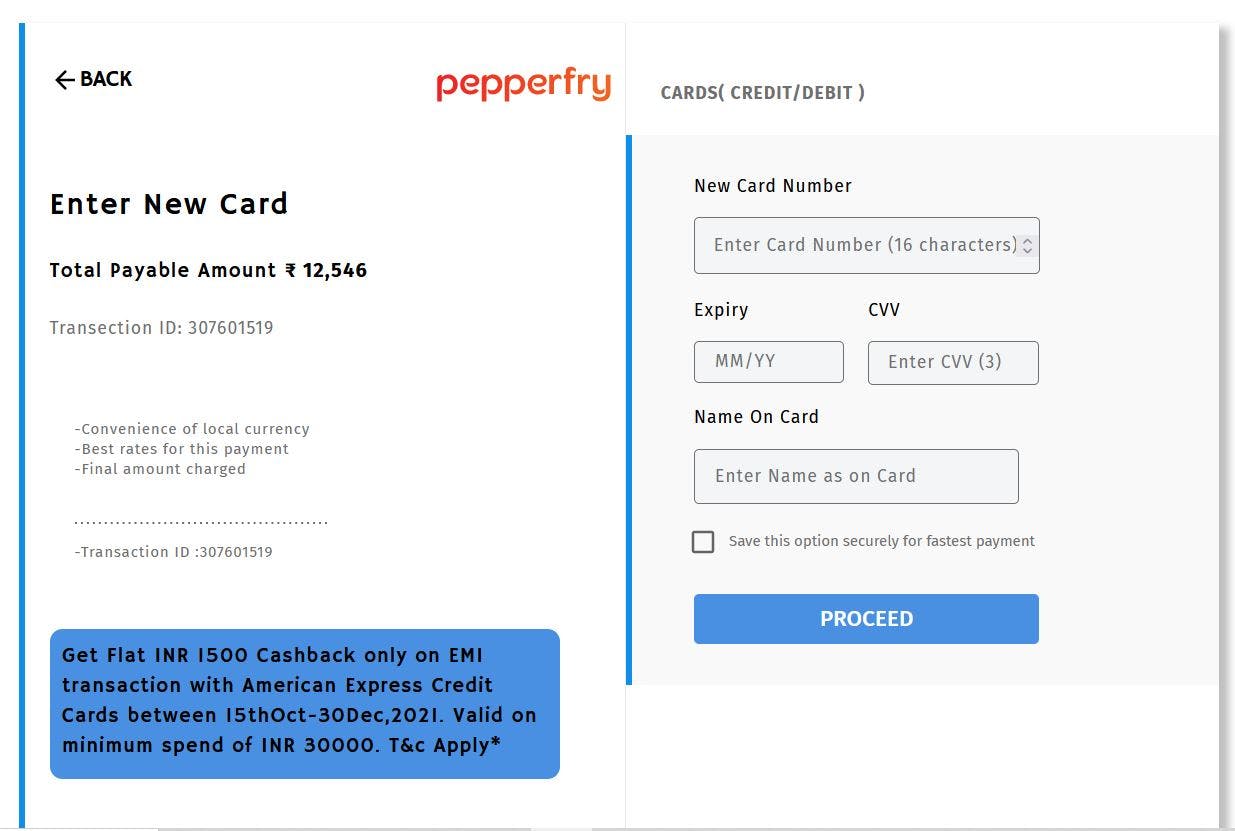
Payment Gateway Page:
Footer:
UX/UI designers:
Web Developers: