This project is a WhatsApp-like messaging application built with a modern tech stack, including React, Vite, and TypeScript. It provides a wide range of features such as real-time communication, group chats, user authentication with OTP, and message management functionalities.
You can check the hosted version of this project here: https://vchat.nerchuko.in/.
You can check the live recording of this project here: https://www.linkedin.com/.
-
Frontend Code
Branch:with_mongodb
Repository: https://github.com/venu123143/whatsapp -
Backend Code
Branch:with_mongodb
Repository: https://github.com/venu123143/whatsapp_backend
To run this project locally, you need to set some environment variables. Create a .env file in the root directory of your frontend and add the following variables:
VITE_API_CLIENT_URL=http://localhost:5000/api
VITE_API_SOCKET_URL=http://localhost:5000
VITE_API_CALLS_URL=http://localhost:5000/calls- Authentication: User login with OTP for secure access.
- Chat Functionalities: Group chats, individual chats, media sharing (photos, voice recordings), message replies, editing, and deletion.
- User Profiles: Customizable profile pictures, names, and bios. including the take phtoto and upload feature.
- Video Call: One to One and Group video call feature is implemented using webrtc.
- Real-time Communication: Enabled by Socket.io.
- State Management: Managed with Redux and Redux Toolkit.
- Validation and Forms: Utilizes Formik and Yup for form handling and validation.
- UX/UI Components: React Router for navigation, React Select for dropdowns, React Toastify for notifications, and React Spinners for loading indicators.
- Design and Styling: Tailwind CSS for styling and React Icons for icons.
- Responsive: This website is fully responsive for the all types of devices.
- Frontend: React + Vite, TypeScript, Tailwind CSS
- Backend: Node.js, Express.js, JWT Tokens
- Database: MongoDB
- Real-time Communication: Socket.io
- Video Call: WebRTc
- State Management: Redux with Redux Toolkit
The following libraries and dependencies are used in this project:
-
Frontend Dependencies:
react,react-dom,react-router-dom@reduxjs/toolkit,react-reduxformik,yup,axiosemoji-picker-react,react-dropzone,wavesurfer.jsreact-select,react-toastify,react-icons,react-spinnerssocket.io-client
-
Frontend Dev Dependencies:
@vitejs/plugin-react-swctypescript,@typescript-eslint/eslint-plugin,@typescript-eslint/parsereslint,eslint-plugin-react-hooks,eslint-plugin-react-refreshpostcss,autoprefixer,tailwindcss
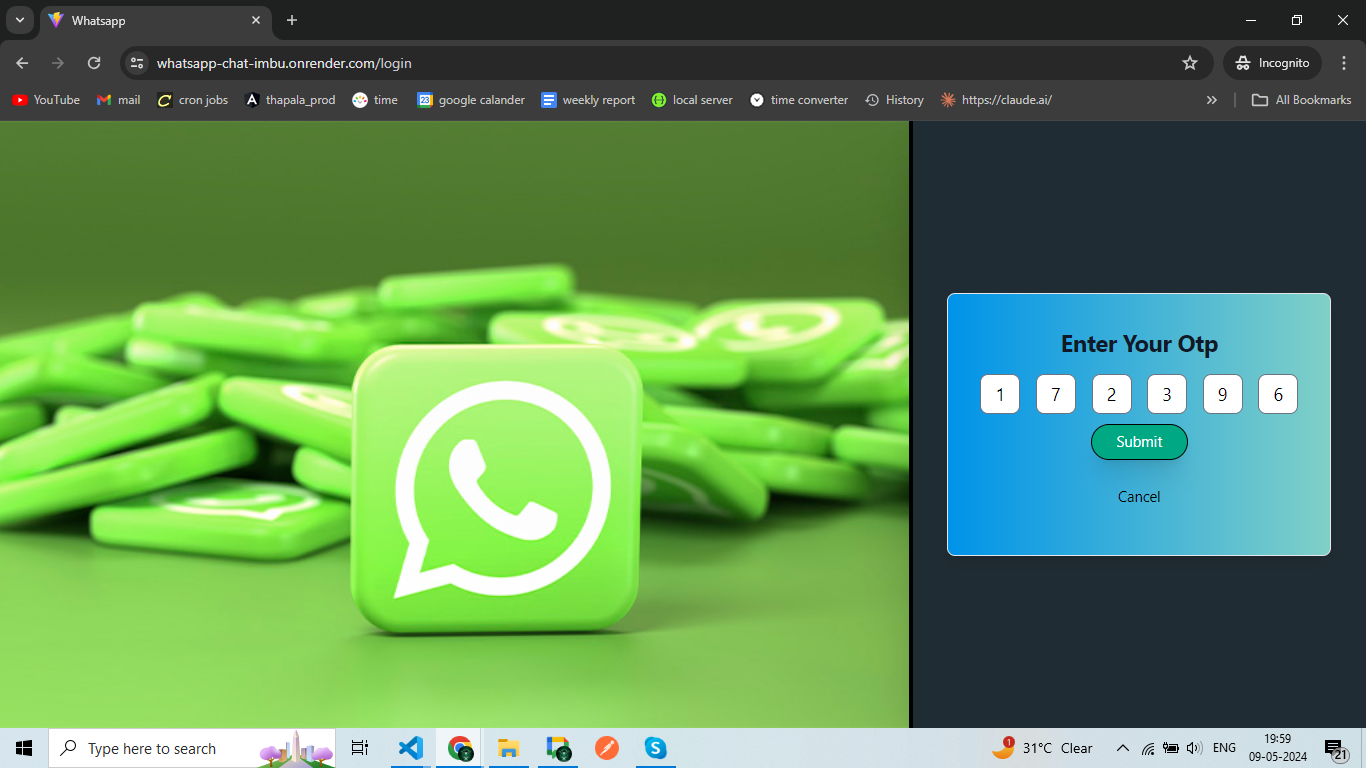
Description: This is the login page where users can authenticate using an OTP. The UI is designed for a simple and secure login experience.
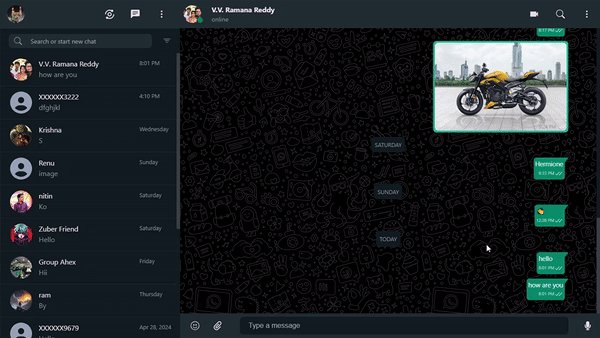
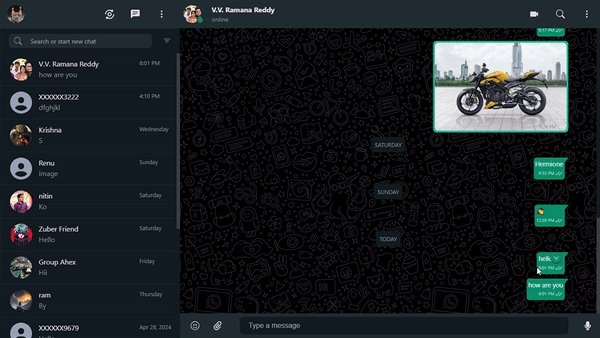
Description: The home page shows the list of active chats and groups. Users can start new conversations, join groups, or continue existing chats.
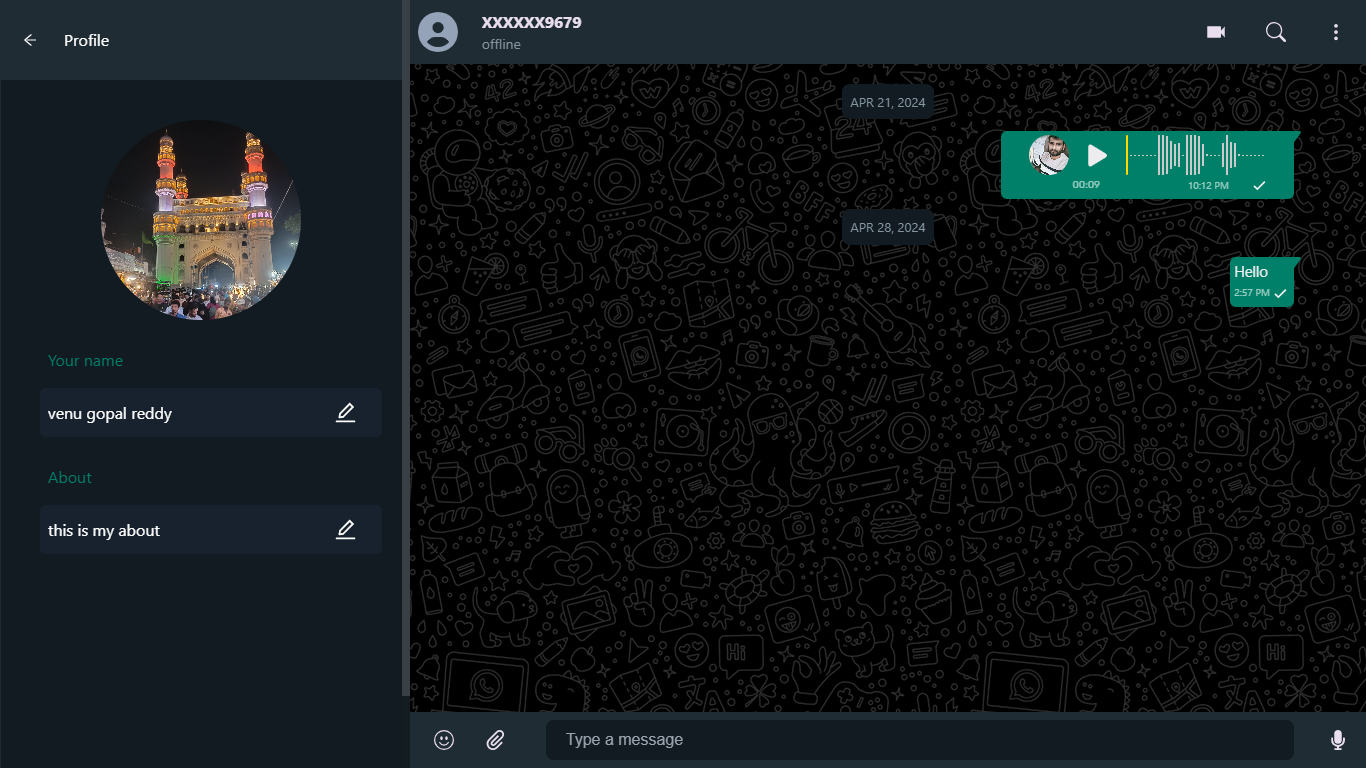
Description: This is the profile page where users can customize their profile picture, name, and bio. They can also manage personal settings and account information.