-
Notifications
You must be signed in to change notification settings - Fork 28.8k
Turbopack: scope hoisting #79459
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Turbopack: scope hoisting #79459
Conversation
|
This stack of pull requests is managed by Graphite. Learn more about stacking. |
060d7f1 to
cc9891d
Compare
Tests Passed |
Stats from current PRDefault Build (Increase detected
|
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| buildDuration | 33.7s | 26.2s | N/A |
| buildDurationCached | 26s | 24.6s | N/A |
| nodeModulesSize | 433 MB | 433 MB | |
| nextStartRea..uration (ms) | 755ms | 566ms | N/A |
Client Bundles (main, webpack) Overall increase ⚠️
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| 194b18f3-HASH.js gzip | 53.7 kB | 53.7 kB | N/A |
| 2192.HASH.js gzip | 169 B | 169 B | ✓ |
| 4719-HASH.js gzip | 5.47 kB | 5.44 kB | N/A |
| 6236-HASH.js gzip | 44.7 kB | 45.2 kB | |
| framework-HASH.js gzip | 57.4 kB | 57.4 kB | N/A |
| main-app-HASH.js gzip | 252 B | 257 B | N/A |
| main-HASH.js gzip | 33.5 kB | 33.5 kB | N/A |
| webpack-HASH.js gzip | 1.71 kB | 1.71 kB | N/A |
| Overall change | 44.9 kB | 45.4 kB |
Legacy Client Bundles (polyfills)
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| polyfills-HASH.js gzip | 39.4 kB | 39.4 kB | ✓ |
| Overall change | 39.4 kB | 39.4 kB | ✓ |
Client Pages
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| _app-HASH.js gzip | 193 B | 193 B | ✓ |
| _error-HASH.js gzip | 182 B | 182 B | ✓ |
| amp-HASH.js gzip | 501 B | 500 B | N/A |
| css-HASH.js gzip | 335 B | 333 B | N/A |
| dynamic-HASH.js gzip | 1.83 kB | 1.83 kB | N/A |
| edge-ssr-HASH.js gzip | 256 B | 255 B | N/A |
| head-HASH.js gzip | 350 B | 351 B | N/A |
| hooks-HASH.js gzip | 382 B | 382 B | ✓ |
| image-HASH.js gzip | 4.68 kB | 4.66 kB | N/A |
| index-HASH.js gzip | 259 B | 259 B | ✓ |
| link-HASH.js gzip | 2.52 kB | 2.52 kB | N/A |
| routerDirect..HASH.js gzip | 319 B | 316 B | N/A |
| script-HASH.js gzip | 386 B | 386 B | ✓ |
| withRouter-HASH.js gzip | 316 B | 315 B | N/A |
| 1afbb74e6ecf..834.css gzip | 106 B | 106 B | ✓ |
| Overall change | 1.51 kB | 1.51 kB | ✓ |
Client Build Manifests
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| _buildManifest.js gzip | 752 B | 752 B | ✓ |
| Overall change | 752 B | 752 B | ✓ |
Rendered Page Sizes
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| index.html gzip | 528 B | 529 B | N/A |
| link.html gzip | 543 B | 541 B | N/A |
| withRouter.html gzip | 523 B | 524 B | N/A |
| Overall change | 0 B | 0 B | ✓ |
Edge SSR bundle Size
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| edge-ssr.js gzip | 140 kB | 140 kB | N/A |
| page.js gzip | 233 kB | 227 kB | N/A |
| Overall change | 0 B | 0 B | ✓ |
Middleware size Overall increase ⚠️
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| middleware-b..fest.js gzip | 675 B | 674 B | N/A |
| middleware-r..fest.js gzip | 155 B | 157 B | N/A |
| middleware.js gzip | 32.3 kB | 32.6 kB | |
| edge-runtime..pack.js gzip | 853 B | 853 B | ✓ |
| Overall change | 33.2 kB | 33.4 kB |
Next Runtimes
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| app-page-exp...dev.js gzip | 275 kB | 275 kB | N/A |
| app-page-exp..prod.js gzip | 158 kB | 158 kB | ✓ |
| app-page-tur...dev.js gzip | 275 kB | 275 kB | ✓ |
| app-page-tur..prod.js gzip | 158 kB | 158 kB | ✓ |
| app-page-tur...dev.js gzip | 267 kB | 267 kB | ✓ |
| app-page-tur..prod.js gzip | 154 kB | 154 kB | ✓ |
| app-page.run...dev.js gzip | 267 kB | 267 kB | N/A |
| app-page.run..prod.js gzip | 154 kB | 154 kB | ✓ |
| app-route-ex...dev.js gzip | 69.2 kB | 69.2 kB | ✓ |
| app-route-ex..prod.js gzip | 47.6 kB | 47.6 kB | ✓ |
| app-route-tu...dev.js gzip | 69.2 kB | 69.2 kB | ✓ |
| app-route-tu..prod.js gzip | 47.6 kB | 47.6 kB | ✓ |
| app-route-tu...dev.js gzip | 68.6 kB | 68.6 kB | ✓ |
| app-route-tu..prod.js gzip | 47.2 kB | 47.2 kB | ✓ |
| app-route.ru...dev.js gzip | 68.6 kB | 68.6 kB | ✓ |
| app-route.ru..prod.js gzip | 47.2 kB | 47.2 kB | ✓ |
| dist_client_...dev.js gzip | 326 B | 326 B | ✓ |
| dist_client_...dev.js gzip | 328 B | 328 B | ✓ |
| dist_client_...dev.js gzip | 320 B | 320 B | ✓ |
| dist_client_...dev.js gzip | 318 B | 318 B | ✓ |
| pages-api-tu...dev.js gzip | 42.5 kB | 42.5 kB | ✓ |
| pages-api-tu..prod.js gzip | 31.7 kB | 31.7 kB | ✓ |
| pages-api.ru...dev.js gzip | 42.4 kB | 42.4 kB | ✓ |
| pages-api.ru..prod.js gzip | 31.7 kB | 31.7 kB | ✓ |
| pages-turbo....dev.js gzip | 52.7 kB | 52.7 kB | ✓ |
| pages-turbo...prod.js gzip | 39.1 kB | 39.1 kB | ✓ |
| pages.runtim...dev.js gzip | 52.8 kB | 52.8 kB | ✓ |
| pages.runtim..prod.js gzip | 39.2 kB | 39.2 kB | ✓ |
| server.runti..prod.js gzip | 63.8 kB | 63.8 kB | ✓ |
| Overall change | 2.03 MB | 2.03 MB | ✓ |
build cache Overall increase ⚠️
| vercel/next.js canary | vercel/next.js mischnic/scope-hoisting | Change | |
|---|---|---|---|
| 0.pack gzip | 3.92 MB | 3.92 MB | |
| index.pack gzip | 88.5 kB | 92.1 kB | |
| Overall change | 4 MB | 4.01 MB |
Diff details
Diff for page.js
Diff too large to display
Diff for middleware.js
Diff too large to display
Diff for edge-ssr.js
failed to diffDiff for css-HASH.js
@@ -1,7 +1,7 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[9813],
{
- /***/ 1586: /***/ (
+ /***/ 2628: /***/ (
__unused_webpack_module,
__unused_webpack_exports,
__webpack_require__
@@ -9,7 +9,7 @@
(window.__NEXT_P = window.__NEXT_P || []).push([
"/css",
function () {
- return __webpack_require__(4362);
+ return __webpack_require__(8707);
},
]);
if (false) {
@@ -18,14 +18,7 @@
/***/
},
- /***/ 4350: /***/ (module) => {
- // extracted by mini-css-extract-plugin
- module.exports = { helloWorld: "css_helloWorld__aUdUq" };
-
- /***/
- },
-
- /***/ 4362: /***/ (
+ /***/ 8707: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -39,7 +32,7 @@
/* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
__webpack_require__(5640);
/* harmony import */ var _css_module_css__WEBPACK_IMPORTED_MODULE_1__ =
- __webpack_require__(4350);
+ __webpack_require__(9080);
/* harmony import */ var _css_module_css__WEBPACK_IMPORTED_MODULE_1___default =
/*#__PURE__*/ __webpack_require__.n(
_css_module_css__WEBPACK_IMPORTED_MODULE_1__
@@ -58,13 +51,20 @@
/***/
},
+
+ /***/ 9080: /***/ (module) => {
+ // extracted by mini-css-extract-plugin
+ module.exports = { helloWorld: "css_helloWorld__aUdUq" };
+
+ /***/
+ },
},
/******/ (__webpack_require__) => {
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(1586)
+ __webpack_exec__(2628)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for dynamic-HASH.js
@@ -1,17 +1,117 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[2291],
{
- /***/ 283: /***/ (
+ /***/ 2001: /***/ (
+ __unused_webpack_module,
+ __webpack_exports__,
+ __webpack_require__
+ ) => {
+ "use strict";
+ __webpack_require__.r(__webpack_exports__);
+ /* harmony export */ __webpack_require__.d(__webpack_exports__, {
+ /* harmony export */ __N_SSP: () => /* binding */ __N_SSP,
+ /* harmony export */ default: () => __WEBPACK_DEFAULT_EXPORT__,
+ /* harmony export */
+ });
+ /* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
+ __webpack_require__(5640);
+ /* harmony import */ var next_dynamic__WEBPACK_IMPORTED_MODULE_1__ =
+ __webpack_require__(9553);
+ /* harmony import */ var next_dynamic__WEBPACK_IMPORTED_MODULE_1___default =
+ /*#__PURE__*/ __webpack_require__.n(
+ next_dynamic__WEBPACK_IMPORTED_MODULE_1__
+ );
+
+ const DynamicHello = next_dynamic__WEBPACK_IMPORTED_MODULE_1___default()(
+ () =>
+ __webpack_require__
+ .e(/* import() */ 8042)
+ .then(__webpack_require__.bind(__webpack_require__, 8042))
+ .then((mod) => mod.Hello),
+ {
+ loadableGenerated: {
+ webpack: () => [/*require.resolve*/ 8042],
+ },
+ }
+ );
+ const Page = () =>
+ /*#__PURE__*/ (0, react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsxs)(
+ react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.Fragment,
+ {
+ children: [
+ /*#__PURE__*/ (0,
+ react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsx)("p", {
+ children: "testing next/dynamic size",
+ }),
+ /*#__PURE__*/ (0,
+ react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsx)(
+ DynamicHello,
+ {}
+ ),
+ ],
+ }
+ );
+ var __N_SSP = true;
+ /* harmony default export */ const __WEBPACK_DEFAULT_EXPORT__ = Page;
+
+ /***/
+ },
+
+ /***/ 2976: /***/ (
+ __unused_webpack_module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ (window.__NEXT_P = window.__NEXT_P || []).push([
+ "/dynamic",
+ function () {
+ return __webpack_require__(2001);
+ },
+ ]);
+ if (false) {
+ }
+
+ /***/
+ },
+
+ /***/ 7807: /***/ (
+ __unused_webpack_module,
+ exports,
+ __webpack_require__
+ ) => {
+ "use strict";
+ /* __next_internal_client_entry_do_not_use__ cjs */
+ Object.defineProperty(exports, "__esModule", {
+ value: true,
+ });
+ Object.defineProperty(exports, "LoadableContext", {
+ enumerable: true,
+ get: function () {
+ return LoadableContext;
+ },
+ });
+ const _interop_require_default = __webpack_require__(1532);
+ const _react = /*#__PURE__*/ _interop_require_default._(
+ __webpack_require__(148)
+ );
+ const LoadableContext = _react.default.createContext(null);
+ if (false) {
+ } //# sourceMappingURL=loadable-context.shared-runtime.js.map
+
+ /***/
+ },
+
+ /***/ 9553: /***/ (
module,
__unused_webpack_exports,
__webpack_require__
) => {
- module.exports = __webpack_require__(6990);
+ module.exports = __webpack_require__(9986);
/***/
},
- /***/ 505: /***/ (
+ /***/ 9829: /***/ (
__unused_webpack_module,
exports,
__webpack_require__
@@ -53,7 +153,7 @@ WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE
const _react = /*#__PURE__*/ _interop_require_default._(
__webpack_require__(148)
);
- const _loadablecontextsharedruntime = __webpack_require__(6179);
+ const _loadablecontextsharedruntime = __webpack_require__(7807);
function resolve(obj) {
return obj && obj.default ? obj.default : obj;
}
@@ -288,90 +388,7 @@ WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE
/***/
},
- /***/ 5703: /***/ (
- __unused_webpack_module,
- __webpack_exports__,
- __webpack_require__
- ) => {
- "use strict";
- __webpack_require__.r(__webpack_exports__);
- /* harmony export */ __webpack_require__.d(__webpack_exports__, {
- /* harmony export */ __N_SSP: () => /* binding */ __N_SSP,
- /* harmony export */ default: () => __WEBPACK_DEFAULT_EXPORT__,
- /* harmony export */
- });
- /* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
- __webpack_require__(5640);
- /* harmony import */ var next_dynamic__WEBPACK_IMPORTED_MODULE_1__ =
- __webpack_require__(283);
- /* harmony import */ var next_dynamic__WEBPACK_IMPORTED_MODULE_1___default =
- /*#__PURE__*/ __webpack_require__.n(
- next_dynamic__WEBPACK_IMPORTED_MODULE_1__
- );
-
- const DynamicHello = next_dynamic__WEBPACK_IMPORTED_MODULE_1___default()(
- () =>
- __webpack_require__
- .e(/* import() */ 2192)
- .then(__webpack_require__.bind(__webpack_require__, 2192))
- .then((mod) => mod.Hello),
- {
- loadableGenerated: {
- webpack: () => [/*require.resolve*/ 2192],
- },
- }
- );
- const Page = () =>
- /*#__PURE__*/ (0, react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsxs)(
- react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.Fragment,
- {
- children: [
- /*#__PURE__*/ (0,
- react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsx)("p", {
- children: "testing next/dynamic size",
- }),
- /*#__PURE__*/ (0,
- react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsx)(
- DynamicHello,
- {}
- ),
- ],
- }
- );
- var __N_SSP = true;
- /* harmony default export */ const __WEBPACK_DEFAULT_EXPORT__ = Page;
-
- /***/
- },
-
- /***/ 6179: /***/ (
- __unused_webpack_module,
- exports,
- __webpack_require__
- ) => {
- "use strict";
- /* __next_internal_client_entry_do_not_use__ cjs */
- Object.defineProperty(exports, "__esModule", {
- value: true,
- });
- Object.defineProperty(exports, "LoadableContext", {
- enumerable: true,
- get: function () {
- return LoadableContext;
- },
- });
- const _interop_require_default = __webpack_require__(1532);
- const _react = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(148)
- );
- const LoadableContext = _react.default.createContext(null);
- if (false) {
- } //# sourceMappingURL=loadable-context.shared-runtime.js.map
-
- /***/
- },
-
- /***/ 6990: /***/ (module, exports, __webpack_require__) => {
+ /***/ 9986: /***/ (module, exports, __webpack_require__) => {
"use strict";
Object.defineProperty(exports, "__esModule", {
@@ -404,7 +421,7 @@ WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE
__webpack_require__(148)
);
const _loadablesharedruntime = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(505)
+ __webpack_require__(9829)
);
const isServerSide = "object" === "undefined";
// Normalize loader to return the module as form { default: Component } for `React.lazy`.
@@ -504,30 +521,13 @@ WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE
/***/
},
-
- /***/ 9254: /***/ (
- __unused_webpack_module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- (window.__NEXT_P = window.__NEXT_P || []).push([
- "/dynamic",
- function () {
- return __webpack_require__(5703);
- },
- ]);
- if (false) {
- }
-
- /***/
- },
},
/******/ (__webpack_require__) => {
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(9254)
+ __webpack_exec__(2976)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for hooks-HASH.js
@@ -1,24 +1,7 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[9804],
{
- /***/ 1664: /***/ (
- __unused_webpack_module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- (window.__NEXT_P = window.__NEXT_P || []).push([
- "/hooks",
- function () {
- return __webpack_require__(6130);
- },
- ]);
- if (false) {
- }
-
- /***/
- },
-
- /***/ 6130: /***/ (
+ /***/ 4756: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -76,13 +59,30 @@
/***/
},
+
+ /***/ 5426: /***/ (
+ __unused_webpack_module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ (window.__NEXT_P = window.__NEXT_P || []).push([
+ "/hooks",
+ function () {
+ return __webpack_require__(4756);
+ },
+ ]);
+ if (false) {
+ }
+
+ /***/
+ },
},
/******/ (__webpack_require__) => {
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(1664)
+ __webpack_exec__(5426)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for image-HASH.js
@@ -1,7 +1,7 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[2983],
{
- /***/ 2198: /***/ (
+ /***/ 264: /***/ (
__unused_webpack_module,
__unused_webpack_exports,
__webpack_require__
@@ -9,7 +9,7 @@
(window.__NEXT_P = window.__NEXT_P || []).push([
"/image",
function () {
- return __webpack_require__(3444);
+ return __webpack_require__(3594);
},
]);
if (false) {
@@ -18,7 +18,190 @@
/***/
},
- /***/ 2514: /***/ (
+ /***/ 1206: /***/ (__unused_webpack_module, exports) => {
+ "use strict";
+
+ Object.defineProperty(exports, "__esModule", {
+ value: true,
+ });
+ Object.defineProperty(exports, "default", {
+ enumerable: true,
+ get: function () {
+ return _default;
+ },
+ });
+ const DEFAULT_Q = 75;
+ function defaultLoader(param) {
+ let { config, src, width, quality } = param;
+ var _config_qualities;
+ if (false) {
+ }
+ const q =
+ quality ||
+ ((_config_qualities = config.qualities) == null
+ ? void 0
+ : _config_qualities.reduce((prev, cur) =>
+ Math.abs(cur - DEFAULT_Q) < Math.abs(prev - DEFAULT_Q)
+ ? cur
+ : prev
+ )) ||
+ DEFAULT_Q;
+ return (
+ config.path +
+ "?url=" +
+ encodeURIComponent(src) +
+ "&w=" +
+ width +
+ "&q=" +
+ q +
+ (src.startsWith("/_next/static/media/") && false ? 0 : "")
+ );
+ }
+ // We use this to determine if the import is the default loader
+ // or a custom loader defined by the user in next.config.js
+ defaultLoader.__next_img_default = true;
+ const _default = defaultLoader; //# sourceMappingURL=image-loader.js.map
+
+ /***/
+ },
+
+ /***/ 1765: /***/ (module, exports, __webpack_require__) => {
+ "use strict";
+
+ Object.defineProperty(exports, "__esModule", {
+ value: true,
+ });
+ Object.defineProperty(exports, "useMergedRef", {
+ enumerable: true,
+ get: function () {
+ return useMergedRef;
+ },
+ });
+ const _react = __webpack_require__(148);
+ function useMergedRef(refA, refB) {
+ const cleanupA = (0, _react.useRef)(null);
+ const cleanupB = (0, _react.useRef)(null);
+ // NOTE: In theory, we could skip the wrapping if only one of the refs is non-null.
+ // (this happens often if the user doesn't pass a ref to Link/Form/Image)
+ // But this can cause us to leak a cleanup-ref into user code (e.g. via `<Link legacyBehavior>`),
+ // and the user might pass that ref into ref-merging library that doesn't support cleanup refs
+ // (because it hasn't been updated for React 19)
+ // which can then cause things to blow up, because a cleanup-returning ref gets called with `null`.
+ // So in practice, it's safer to be defensive and always wrap the ref, even on React 19.
+ return (0, _react.useCallback)(
+ (current) => {
+ if (current === null) {
+ const cleanupFnA = cleanupA.current;
+ if (cleanupFnA) {
+ cleanupA.current = null;
+ cleanupFnA();
+ }
+ const cleanupFnB = cleanupB.current;
+ if (cleanupFnB) {
+ cleanupB.current = null;
+ cleanupFnB();
+ }
+ } else {
+ if (refA) {
+ cleanupA.current = applyRef(refA, current);
+ }
+ if (refB) {
+ cleanupB.current = applyRef(refB, current);
+ }
+ }
+ },
+ [refA, refB]
+ );
+ }
+ function applyRef(refA, current) {
+ if (typeof refA === "function") {
+ const cleanup = refA(current);
+ if (typeof cleanup === "function") {
+ return cleanup;
+ } else {
+ return () => refA(null);
+ }
+ } else {
+ refA.current = current;
+ return () => {
+ refA.current = null;
+ };
+ }
+ }
+ if (
+ (typeof exports.default === "function" ||
+ (typeof exports.default === "object" && exports.default !== null)) &&
+ typeof exports.default.__esModule === "undefined"
+ ) {
+ Object.defineProperty(exports.default, "__esModule", {
+ value: true,
+ });
+ Object.assign(exports.default, exports);
+ module.exports = exports.default;
+ } //# sourceMappingURL=use-merged-ref.js.map
+
+ /***/
+ },
+
+ /***/ 3353: /***/ (
+ module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ module.exports = __webpack_require__(5526);
+
+ /***/
+ },
+
+ /***/ 3594: /***/ (
+ __unused_webpack_module,
+ __webpack_exports__,
+ __webpack_require__
+ ) => {
+ "use strict";
+ // ESM COMPAT FLAG
+ __webpack_require__.r(__webpack_exports__);
+
+ // EXPORTS
+ __webpack_require__.d(__webpack_exports__, {
+ __N_SSP: () => /* binding */ __N_SSP,
+ default: () => /* binding */ pages_image,
+ });
+
+ // EXTERNAL MODULE: ./node_modules/.pnpm/[email protected]/node_modules/react/jsx-runtime.js
+ var jsx_runtime = __webpack_require__(5640);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/next@[email protected][email protected][email protected]/node_modules/next/image.js
+ var next_image = __webpack_require__(3353);
+ var image_default = /*#__PURE__*/ __webpack_require__.n(next_image); // ./pages/nextjs.png
+ /* harmony default export */ const nextjs = {
+ src: "/_next/static/media/nextjs.cae0b805.png",
+ height: 1347,
+ width: 1626,
+ blurDataURL:
+ "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAHCAMAAAACh/xsAAAAD1BMVEX////x8fH6+vrb29vo6Oh8o70bAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAH0lEQVR4nGNgwARMjIyMjCAGCzMzMwsTRISJCcRABwAEcAAkLCQfgAAAAABJRU5ErkJggg==",
+ blurWidth: 8,
+ blurHeight: 7,
+ }; // ./pages/image.js
+ function ImagePage(props) {
+ return /*#__PURE__*/ (0, jsx_runtime.jsxs)(jsx_runtime.Fragment, {
+ children: [
+ /*#__PURE__*/ (0, jsx_runtime.jsx)("h1", {
+ children: "next/image example",
+ }),
+ /*#__PURE__*/ (0, jsx_runtime.jsx)(image_default(), {
+ src: nextjs,
+ placeholder: "blur",
+ }),
+ ],
+ });
+ }
+ var __N_SSP = true;
+ /* harmony default export */ const pages_image = ImagePage;
+
+ /***/
+ },
+
+ /***/ 3854: /***/ (
__unused_webpack_module,
exports,
__webpack_require__
@@ -34,9 +217,9 @@
return getImgProps;
},
});
- const _warnonce = __webpack_require__(5127);
- const _imageblursvg = __webpack_require__(4287);
- const _imageconfig = __webpack_require__(2795);
+ const _warnonce = __webpack_require__(3603);
+ const _imageblursvg = __webpack_require__(7835);
+ const _imageconfig = __webpack_require__(6799);
const VALID_LOADING_VALUES =
/* unused pure expression or super */ null && [
"lazy",
@@ -463,55 +646,69 @@
/***/
},
- /***/ 3444: /***/ (
+ /***/ 5526: /***/ (
__unused_webpack_module,
- __webpack_exports__,
+ exports,
__webpack_require__
) => {
"use strict";
- // ESM COMPAT FLAG
- __webpack_require__.r(__webpack_exports__);
- // EXPORTS
- __webpack_require__.d(__webpack_exports__, {
- __N_SSP: () => /* binding */ __N_SSP,
- default: () => /* binding */ pages_image,
+ Object.defineProperty(exports, "__esModule", {
+ value: true,
});
-
- // EXTERNAL MODULE: ./node_modules/.pnpm/[email protected]/node_modules/react/jsx-runtime.js
- var jsx_runtime = __webpack_require__(5640);
- // EXTERNAL MODULE: ./node_modules/.pnpm/next@[email protected][email protected][email protected]/node_modules/next/image.js
- var next_image = __webpack_require__(6359);
- var image_default = /*#__PURE__*/ __webpack_require__.n(next_image); // ./pages/nextjs.png
- /* harmony default export */ const nextjs = {
- src: "/_next/static/media/nextjs.cae0b805.png",
- height: 1347,
- width: 1626,
- blurDataURL:
- "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAHCAMAAAACh/xsAAAAD1BMVEX////x8fH6+vrb29vo6Oh8o70bAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAH0lEQVR4nGNgwARMjIyMjCAGCzMzMwsTRISJCcRABwAEcAAkLCQfgAAAAABJRU5ErkJggg==",
- blurWidth: 8,
- blurHeight: 7,
- }; // ./pages/image.js
- function ImagePage(props) {
- return /*#__PURE__*/ (0, jsx_runtime.jsxs)(jsx_runtime.Fragment, {
- children: [
- /*#__PURE__*/ (0, jsx_runtime.jsx)("h1", {
- children: "next/image example",
- }),
- /*#__PURE__*/ (0, jsx_runtime.jsx)(image_default(), {
- src: nextjs,
- placeholder: "blur",
- }),
- ],
+ 0 && 0;
+ function _export(target, all) {
+ for (var name in all)
+ Object.defineProperty(target, name, {
+ enumerable: true,
+ get: all[name],
+ });
+ }
+ _export(exports, {
+ default: function () {
+ return _default;
+ },
+ getImageProps: function () {
+ return getImageProps;
+ },
+ });
+ const _interop_require_default = __webpack_require__(1532);
+ const _getimgprops = __webpack_require__(3854);
+ const _imagecomponent = __webpack_require__(8350);
+ const _imageloader = /*#__PURE__*/ _interop_require_default._(
+ __webpack_require__(1206)
+ );
+ function getImageProps(imgProps) {
+ const { props } = (0, _getimgprops.getImgProps)(imgProps, {
+ defaultLoader: _imageloader.default,
+ // This is replaced by webpack define plugin
+ imgConf: {
+ deviceSizes: [640, 750, 828, 1080, 1200, 1920, 2048, 3840],
+ imageSizes: [16, 32, 48, 64, 96, 128, 256, 384],
+ path: "/_next/image",
+ loader: "default",
+ dangerouslyAllowSVG: false,
+ unoptimized: false,
+ },
});
+ // Normally we don't care about undefined props because we pass to JSX,
+ // but this exported function could be used by the end user for anything
+ // so we delete undefined props to clean it up a little.
+ for (const [key, value] of Object.entries(props)) {
+ if (value === undefined) {
+ delete props[key];
+ }
+ }
+ return {
+ props,
+ };
}
- var __N_SSP = true;
- /* harmony default export */ const pages_image = ImagePage;
+ const _default = _imagecomponent.Image; //# sourceMappingURL=image-external.js.map
/***/
},
- /***/ 4287: /***/ (__unused_webpack_module, exports) => {
+ /***/ 7835: /***/ (__unused_webpack_module, exports) => {
"use strict";
/**
* A shared function, used on both client and server, to generate a SVG blur placeholder.
@@ -566,85 +763,7 @@
/***/
},
- /***/ 4985: /***/ (module, exports, __webpack_require__) => {
- "use strict";
-
- Object.defineProperty(exports, "__esModule", {
- value: true,
- });
- Object.defineProperty(exports, "useMergedRef", {
- enumerable: true,
- get: function () {
- return useMergedRef;
- },
- });
- const _react = __webpack_require__(148);
- function useMergedRef(refA, refB) {
- const cleanupA = (0, _react.useRef)(null);
- const cleanupB = (0, _react.useRef)(null);
- // NOTE: In theory, we could skip the wrapping if only one of the refs is non-null.
- // (this happens often if the user doesn't pass a ref to Link/Form/Image)
- // But this can cause us to leak a cleanup-ref into user code (e.g. via `<Link legacyBehavior>`),
- // and the user might pass that ref into ref-merging library that doesn't support cleanup refs
- // (because it hasn't been updated for React 19)
- // which can then cause things to blow up, because a cleanup-returning ref gets called with `null`.
- // So in practice, it's safer to be defensive and always wrap the ref, even on React 19.
- return (0, _react.useCallback)(
- (current) => {
- if (current === null) {
- const cleanupFnA = cleanupA.current;
- if (cleanupFnA) {
- cleanupA.current = null;
- cleanupFnA();
- }
- const cleanupFnB = cleanupB.current;
- if (cleanupFnB) {
- cleanupB.current = null;
- cleanupFnB();
- }
- } else {
- if (refA) {
- cleanupA.current = applyRef(refA, current);
- }
- if (refB) {
- cleanupB.current = applyRef(refB, current);
- }
- }
- },
- [refA, refB]
- );
- }
- function applyRef(refA, current) {
- if (typeof refA === "function") {
- const cleanup = refA(current);
- if (typeof cleanup === "function") {
- return cleanup;
- } else {
- return () => refA(null);
- }
- } else {
- refA.current = current;
- return () => {
- refA.current = null;
- };
- }
- }
- if (
- (typeof exports.default === "function" ||
- (typeof exports.default === "object" && exports.default !== null)) &&
- typeof exports.default.__esModule === "undefined"
- ) {
- Object.defineProperty(exports.default, "__esModule", {
- value: true,
- });
- Object.assign(exports.default, exports);
- module.exports = exports.default;
- } //# sourceMappingURL=use-merged-ref.js.map
-
- /***/
- },
-
- /***/ 5898: /***/ (module, exports, __webpack_require__) => {
+ /***/ 8350: /***/ (module, exports, __webpack_require__) => {
"use strict";
/* __next_internal_client_entry_do_not_use__ cjs */
Object.defineProperty(exports, "__esModule", {
@@ -666,17 +785,17 @@
__webpack_require__(7897)
);
const _head = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(5207)
+ __webpack_require__(8843)
);
- const _getimgprops = __webpack_require__(2514);
- const _imageconfig = __webpack_require__(2795);
- const _imageconfigcontextsharedruntime = __webpack_require__(2349);
- const _warnonce = __webpack_require__(5127);
- const _routercontextsharedruntime = __webpack_require__(3556);
+ const _getimgprops = __webpack_require__(3854);
+ const _imageconfig = __webpack_require__(6799);
+ const _imageconfigcontextsharedruntime = __webpack_require__(3905);
+ const _warnonce = __webpack_require__(3603);
+ const _routercontextsharedruntime = __webpack_require__(6712);
const _imageloader = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(5970)
+ __webpack_require__(1206)
);
- const _usemergedref = __webpack_require__(4985);
+ const _usemergedref = __webpack_require__(1765);
// This is replaced by webpack define plugin
const configEnv = {
deviceSizes: [640, 750, 828, 1080, 1200, 1920, 2048, 3840],
@@ -1001,132 +1120,13 @@
/***/
},
-
- /***/ 5970: /***/ (__unused_webpack_module, exports) => {
- "use strict";
-
- Object.defineProperty(exports, "__esModule", {
- value: true,
- });
- Object.defineProperty(exports, "default", {
- enumerable: true,
- get: function () {
- return _default;
- },
- });
- const DEFAULT_Q = 75;
- function defaultLoader(param) {
- let { config, src, width, quality } = param;
- var _config_qualities;
- if (false) {
- }
- const q =
- quality ||
- ((_config_qualities = config.qualities) == null
- ? void 0
- : _config_qualities.reduce((prev, cur) =>
- Math.abs(cur - DEFAULT_Q) < Math.abs(prev - DEFAULT_Q)
- ? cur
- : prev
- )) ||
- DEFAULT_Q;
- return (
- config.path +
- "?url=" +
- encodeURIComponent(src) +
- "&w=" +
- width +
- "&q=" +
- q +
- (src.startsWith("/_next/static/media/") && false ? 0 : "")
- );
- }
- // We use this to determine if the import is the default loader
- // or a custom loader defined by the user in next.config.js
- defaultLoader.__next_img_default = true;
- const _default = defaultLoader; //# sourceMappingURL=image-loader.js.map
-
- /***/
- },
-
- /***/ 6359: /***/ (
- module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- module.exports = __webpack_require__(8986);
-
- /***/
- },
-
- /***/ 8986: /***/ (
- __unused_webpack_module,
- exports,
- __webpack_require__
- ) => {
- "use strict";
-
- Object.defineProperty(exports, "__esModule", {
- value: true,
- });
- 0 && 0;
- function _export(target, all) {
- for (var name in all)
- Object.defineProperty(target, name, {
- enumerable: true,
- get: all[name],
- });
- }
- _export(exports, {
- default: function () {
- return _default;
- },
- getImageProps: function () {
- return getImageProps;
- },
- });
- const _interop_require_default = __webpack_require__(1532);
- const _getimgprops = __webpack_require__(2514);
- const _imagecomponent = __webpack_require__(5898);
- const _imageloader = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(5970)
- );
- function getImageProps(imgProps) {
- const { props } = (0, _getimgprops.getImgProps)(imgProps, {
- defaultLoader: _imageloader.default,
- // This is replaced by webpack define plugin
- imgConf: {
- deviceSizes: [640, 750, 828, 1080, 1200, 1920, 2048, 3840],
- imageSizes: [16, 32, 48, 64, 96, 128, 256, 384],
- path: "/_next/image",
- loader: "default",
- dangerouslyAllowSVG: false,
- unoptimized: false,
- },
- });
- // Normally we don't care about undefined props because we pass to JSX,
- // but this exported function could be used by the end user for anything
- // so we delete undefined props to clean it up a little.
- for (const [key, value] of Object.entries(props)) {
- if (value === undefined) {
- delete props[key];
- }
- }
- return {
- props,
- };
- }
- const _default = _imagecomponent.Image; //# sourceMappingURL=image-external.js.map
-
- /***/
- },
},
/******/ (__webpack_require__) => {
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(2198)
+ __webpack_exec__(264)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for index-HASH.js
@@ -1,7 +1,24 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[3332],
{
- /***/ 9418: /***/ (
+ /***/ 8230: /***/ (
+ __unused_webpack_module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ (window.__NEXT_P = window.__NEXT_P || []).push([
+ "/",
+ function () {
+ return __webpack_require__(8696);
+ },
+ ]);
+ if (false) {
+ }
+
+ /***/
+ },
+
+ /***/ 8696: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -19,30 +36,13 @@
/***/
},
-
- /***/ 9532: /***/ (
- __unused_webpack_module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- (window.__NEXT_P = window.__NEXT_P || []).push([
- "/",
- function () {
- return __webpack_require__(9418);
- },
- ]);
- if (false) {
- }
-
- /***/
- },
},
/******/ (__webpack_require__) => {
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(9532)
+ __webpack_exec__(8230)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for link-HASH.js
@@ -1,125 +1,7 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[4672],
{
- /***/ 1854: /***/ (
- __unused_webpack_module,
- __webpack_exports__,
- __webpack_require__
- ) => {
- "use strict";
- __webpack_require__.r(__webpack_exports__);
- /* harmony export */ __webpack_require__.d(__webpack_exports__, {
- /* harmony export */ __N_SSP: () => /* binding */ __N_SSP,
- /* harmony export */ default: () => __WEBPACK_DEFAULT_EXPORT__,
- /* harmony export */
- });
- /* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
- __webpack_require__(5640);
- /* harmony import */ var next_link__WEBPACK_IMPORTED_MODULE_1__ =
- __webpack_require__(8770);
- /* harmony import */ var next_link__WEBPACK_IMPORTED_MODULE_1___default =
- /*#__PURE__*/ __webpack_require__.n(
- next_link__WEBPACK_IMPORTED_MODULE_1__
- );
-
- function aLink(props) {
- return /*#__PURE__*/ (0,
- react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsxs)("div", {
- children: [
- /*#__PURE__*/ (0,
- react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsx)("h3", {
- children: "A Link page!",
- }),
- /*#__PURE__*/ (0,
- react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsx)(
- next_link__WEBPACK_IMPORTED_MODULE_1___default(),
- {
- href: "/",
- children: "Go to /",
- }
- ),
- ],
- });
- }
- var __N_SSP = true;
- /* harmony default export */ const __WEBPACK_DEFAULT_EXPORT__ = aLink;
-
- /***/
- },
-
- /***/ 3199: /***/ (__unused_webpack_module, exports) => {
- "use strict";
-
- Object.defineProperty(exports, "__esModule", {
- value: true,
- });
- Object.defineProperty(exports, "errorOnce", {
- enumerable: true,
- get: function () {
- return errorOnce;
- },
- });
- let errorOnce = (_) => {};
- if (false) {
- } //# sourceMappingURL=error-once.js.map
-
- /***/
- },
-
- /***/ 3568: /***/ (
- __unused_webpack_module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- (window.__NEXT_P = window.__NEXT_P || []).push([
- "/link",
- function () {
- return __webpack_require__(1854);
- },
- ]);
- if (false) {
- }
-
- /***/
- },
-
- /***/ 3857: /***/ (module, exports, __webpack_require__) => {
- "use strict";
-
- Object.defineProperty(exports, "__esModule", {
- value: true,
- });
- Object.defineProperty(exports, "getDomainLocale", {
- enumerable: true,
- get: function () {
- return getDomainLocale;
- },
- });
- const _normalizetrailingslash = __webpack_require__(4869);
- const basePath =
- /* unused pure expression or super */ null && (false || "");
- function getDomainLocale(path, locale, locales, domainLocales) {
- if (false) {
- } else {
- return false;
- }
- }
- if (
- (typeof exports.default === "function" ||
- (typeof exports.default === "object" && exports.default !== null)) &&
- typeof exports.default.__esModule === "undefined"
- ) {
- Object.defineProperty(exports.default, "__esModule", {
- value: true,
- });
- Object.assign(exports.default, exports);
- module.exports = exports.default;
- } //# sourceMappingURL=get-domain-locale.js.map
-
- /***/
- },
-
- /***/ 3947: /***/ (module, exports, __webpack_require__) => {
+ /***/ 591: /***/ (module, exports, __webpack_require__) => {
"use strict";
/* __next_internal_client_entry_do_not_use__ cjs */
Object.defineProperty(exports, "__esModule", {
@@ -146,17 +28,17 @@
const _react = /*#__PURE__*/ _interop_require_wildcard._(
__webpack_require__(148)
);
- const _resolvehref = __webpack_require__(3161);
- const _islocalurl = __webpack_require__(2309);
- const _formaturl = __webpack_require__(3768);
- const _utils = __webpack_require__(5554);
- const _addlocale = __webpack_require__(7591);
- const _routercontextsharedruntime = __webpack_require__(3556);
- const _useintersection = __webpack_require__(5624);
- const _getdomainlocale = __webpack_require__(3857);
- const _addbasepath = __webpack_require__(4356);
- const _usemergedref = __webpack_require__(4985);
- const _erroronce = __webpack_require__(3199);
+ const _resolvehref = __webpack_require__(5837);
+ const _islocalurl = __webpack_require__(5953);
+ const _formaturl = __webpack_require__(6212);
+ const _utils = __webpack_require__(6950);
+ const _addlocale = __webpack_require__(6467);
+ const _routercontextsharedruntime = __webpack_require__(6712);
+ const _useintersection = __webpack_require__(9692);
+ const _getdomainlocale = __webpack_require__(6850);
+ const _addbasepath = __webpack_require__(4928);
+ const _usemergedref = __webpack_require__(1765);
+ const _erroronce = __webpack_require__(8659);
const prefetched = new Set();
function prefetch(router, href, as, options) {
if (false) {
@@ -545,7 +427,17 @@
/***/
},
- /***/ 4985: /***/ (module, exports, __webpack_require__) => {
+ /***/ 1148: /***/ (
+ module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ module.exports = __webpack_require__(591);
+
+ /***/
+ },
+
+ /***/ 1765: /***/ (module, exports, __webpack_require__) => {
"use strict";
Object.defineProperty(exports, "__esModule", {
@@ -623,7 +515,125 @@
/***/
},
- /***/ 5624: /***/ (module, exports, __webpack_require__) => {
+ /***/ 5436: /***/ (
+ __unused_webpack_module,
+ __webpack_exports__,
+ __webpack_require__
+ ) => {
+ "use strict";
+ __webpack_require__.r(__webpack_exports__);
+ /* harmony export */ __webpack_require__.d(__webpack_exports__, {
+ /* harmony export */ __N_SSP: () => /* binding */ __N_SSP,
+ /* harmony export */ default: () => __WEBPACK_DEFAULT_EXPORT__,
+ /* harmony export */
+ });
+ /* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
+ __webpack_require__(5640);
+ /* harmony import */ var next_link__WEBPACK_IMPORTED_MODULE_1__ =
+ __webpack_require__(1148);
+ /* harmony import */ var next_link__WEBPACK_IMPORTED_MODULE_1___default =
+ /*#__PURE__*/ __webpack_require__.n(
+ next_link__WEBPACK_IMPORTED_MODULE_1__
+ );
+
+ function aLink(props) {
+ return /*#__PURE__*/ (0,
+ react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsxs)("div", {
+ children: [
+ /*#__PURE__*/ (0,
+ react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsx)("h3", {
+ children: "A Link page!",
+ }),
+ /*#__PURE__*/ (0,
+ react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__.jsx)(
+ next_link__WEBPACK_IMPORTED_MODULE_1___default(),
+ {
+ href: "/",
+ children: "Go to /",
+ }
+ ),
+ ],
+ });
+ }
+ var __N_SSP = true;
+ /* harmony default export */ const __WEBPACK_DEFAULT_EXPORT__ = aLink;
+
+ /***/
+ },
+
+ /***/ 6850: /***/ (module, exports, __webpack_require__) => {
+ "use strict";
+
+ Object.defineProperty(exports, "__esModule", {
+ value: true,
+ });
+ Object.defineProperty(exports, "getDomainLocale", {
+ enumerable: true,
+ get: function () {
+ return getDomainLocale;
+ },
+ });
+ const _normalizetrailingslash = __webpack_require__(6457);
+ const basePath =
+ /* unused pure expression or super */ null && (false || "");
+ function getDomainLocale(path, locale, locales, domainLocales) {
+ if (false) {
+ } else {
+ return false;
+ }
+ }
+ if (
+ (typeof exports.default === "function" ||
+ (typeof exports.default === "object" && exports.default !== null)) &&
+ typeof exports.default.__esModule === "undefined"
+ ) {
+ Object.defineProperty(exports.default, "__esModule", {
+ value: true,
+ });
+ Object.assign(exports.default, exports);
+ module.exports = exports.default;
+ } //# sourceMappingURL=get-domain-locale.js.map
+
+ /***/
+ },
+
+ /***/ 8659: /***/ (__unused_webpack_module, exports) => {
+ "use strict";
+
+ Object.defineProperty(exports, "__esModule", {
+ value: true,
+ });
+ Object.defineProperty(exports, "errorOnce", {
+ enumerable: true,
+ get: function () {
+ return errorOnce;
+ },
+ });
+ let errorOnce = (_) => {};
+ if (false) {
+ } //# sourceMappingURL=error-once.js.map
+
+ /***/
+ },
+
+ /***/ 9666: /***/ (
+ __unused_webpack_module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ (window.__NEXT_P = window.__NEXT_P || []).push([
+ "/link",
+ function () {
+ return __webpack_require__(5436);
+ },
+ ]);
+ if (false) {
+ }
+
+ /***/
+ },
+
+ /***/ 9692: /***/ (module, exports, __webpack_require__) => {
"use strict";
Object.defineProperty(exports, "__esModule", {
@@ -636,7 +646,7 @@
},
});
const _react = __webpack_require__(148);
- const _requestidlecallback = __webpack_require__(3543);
+ const _requestidlecallback = __webpack_require__(315);
const hasIntersectionObserver =
typeof IntersectionObserver === "function";
const observers = new Map();
@@ -748,23 +758,13 @@
/***/
},
-
- /***/ 8770: /***/ (
- module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- module.exports = __webpack_require__(3947);
-
- /***/
- },
},
/******/ (__webpack_require__) => {
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(3568)
+ __webpack_exec__(9666)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for routerDirect-HASH.js
@@ -1,7 +1,7 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[188],
{
- /***/ 3618: /***/ (
+ /***/ 76: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -16,7 +16,7 @@
/* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
__webpack_require__(5640);
/* harmony import */ var next_router__WEBPACK_IMPORTED_MODULE_1__ =
- __webpack_require__(4631);
+ __webpack_require__(9413);
/* harmony import */ var next_router__WEBPACK_IMPORTED_MODULE_1___default =
/*#__PURE__*/ __webpack_require__.n(
next_router__WEBPACK_IMPORTED_MODULE_1__
@@ -36,17 +36,7 @@
/***/
},
- /***/ 4631: /***/ (
- module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- module.exports = __webpack_require__(7086);
-
- /***/
- },
-
- /***/ 7824: /***/ (
+ /***/ 1810: /***/ (
__unused_webpack_module,
__unused_webpack_exports,
__webpack_require__
@@ -54,7 +44,7 @@
(window.__NEXT_P = window.__NEXT_P || []).push([
"/routerDirect",
function () {
- return __webpack_require__(3618);
+ return __webpack_require__(76);
},
]);
if (false) {
@@ -62,13 +52,23 @@
/***/
},
+
+ /***/ 9413: /***/ (
+ module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ module.exports = __webpack_require__(5282);
+
+ /***/
+ },
},
/******/ (__webpack_require__) => {
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(7824)
+ __webpack_exec__(1810)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for script-HASH.js
@@ -1,24 +1,17 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[1209],
{
- /***/ 1984: /***/ (
- __unused_webpack_module,
+ /***/ 2227: /***/ (
+ module,
__unused_webpack_exports,
__webpack_require__
) => {
- (window.__NEXT_P = window.__NEXT_P || []).push([
- "/script",
- function () {
- return __webpack_require__(5769);
- },
- ]);
- if (false) {
- }
+ module.exports = __webpack_require__(5984);
/***/
},
- /***/ 5769: /***/ (
+ /***/ 3043: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -33,7 +26,7 @@
/* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
__webpack_require__(5640);
/* harmony import */ var next_script__WEBPACK_IMPORTED_MODULE_1__ =
- __webpack_require__(8293);
+ __webpack_require__(2227);
/* harmony import */ var next_script__WEBPACK_IMPORTED_MODULE_1___default =
/*#__PURE__*/ __webpack_require__.n(
next_script__WEBPACK_IMPORTED_MODULE_1__
@@ -66,12 +59,19 @@
/***/
},
- /***/ 8293: /***/ (
- module,
+ /***/ 3642: /***/ (
+ __unused_webpack_module,
__unused_webpack_exports,
__webpack_require__
) => {
- module.exports = __webpack_require__(900);
+ (window.__NEXT_P = window.__NEXT_P || []).push([
+ "/script",
+ function () {
+ return __webpack_require__(3043);
+ },
+ ]);
+ if (false) {
+ }
/***/
},
@@ -81,7 +81,7 @@
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(1984)
+ __webpack_exec__(3642)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for withRouter-HASH.js
@@ -1,34 +1,7 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[3263],
{
- /***/ 4631: /***/ (
- module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- module.exports = __webpack_require__(7086);
-
- /***/
- },
-
- /***/ 9216: /***/ (
- __unused_webpack_module,
- __unused_webpack_exports,
- __webpack_require__
- ) => {
- (window.__NEXT_P = window.__NEXT_P || []).push([
- "/withRouter",
- function () {
- return __webpack_require__(9803);
- },
- ]);
- if (false) {
- }
-
- /***/
- },
-
- /***/ 9803: /***/ (
+ /***/ 1089: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -43,7 +16,7 @@
/* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
__webpack_require__(5640);
/* harmony import */ var next_router__WEBPACK_IMPORTED_MODULE_1__ =
- __webpack_require__(4631);
+ __webpack_require__(9413);
/* harmony import */ var next_router__WEBPACK_IMPORTED_MODULE_1___default =
/*#__PURE__*/ __webpack_require__.n(
next_router__WEBPACK_IMPORTED_MODULE_1__
@@ -61,13 +34,40 @@
/***/
},
+
+ /***/ 3962: /***/ (
+ __unused_webpack_module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ (window.__NEXT_P = window.__NEXT_P || []).push([
+ "/withRouter",
+ function () {
+ return __webpack_require__(1089);
+ },
+ ]);
+ if (false) {
+ }
+
+ /***/
+ },
+
+ /***/ 9413: /***/ (
+ module,
+ __unused_webpack_exports,
+ __webpack_require__
+ ) => {
+ module.exports = __webpack_require__(5282);
+
+ /***/
+ },
},
/******/ (__webpack_require__) => {
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(9216)
+ __webpack_exec__(3962)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for 4719-HASH.js
Diff too large to display
Diff for 6236-HASH.js
Diff too large to display
Diff for main-HASH.js
Diff too large to display
Diff for app-page-exp..ntime.dev.js
failed to diffDiff for app-page-tur..ntime.dev.js
failed to diffDiff for app-page-tur..ntime.dev.js
failed to diffDiff for app-page.runtime.dev.js
failed to diffa647b60 to
4480d49
Compare
cc9891d to
24e0b96
Compare
a259f63 to
2ee2d55
Compare
67e19d6 to
2c72081
Compare
2c72081 to
ffa0c24
Compare
2ee2d55 to
d491c80
Compare
ffa0c24 to
714ce7c
Compare
714ce7c to
5a31914
Compare
1ed7dcc to
c53f9e7
Compare
b5782e0 to
180af04
Compare
acf743e to
d3f5c0e
Compare
|
@mischnic this broke builds from no worries on my end, will just revert down to 94, figured you'd want to know (and no, sorry don't have a pared down reproduction. dev server works fine. just fails on build: Collecting page data ...Error: Module 647211 was instantiated because it was required from module 955530, but the module factory is not available. It might have been deleted in an HMR update.
at instantiateModule (.next/server/chunks/[turbopack]_runtime.js:617:15)
at getOrInstantiateModuleFromParent (.next/server/chunks/[turbopack]_runtime.js:681:12)
at esmImport (.next/server/chunks/[turbopack]_runtime.js:162:20)
at instantiateModule (.next/server/chunks/[turbopack]_runtime.js:630:23)
at getOrInstantiateModuleFromParent (.next/server/chunks/[turbopack]_runtime.js:681:12)
at esmImport (.next/server/chunks/[turbopack]_runtime.js:162:20)
at instantiateModule (.next/server/chunks/[turbopack]_runtime.js:630:23)
at getOrInstantiateModuleFromParent (.next/server/chunks/[turbopack]_runtime.js:681:12) |
|
@followbl Any chance you could provide a reproduction? I wasn't aware of any remaining bugs. |
|
no sorry @mischnic , wish I could. its a very large app. If the error message had anymore context I might go fishing for it and get in to a reproduction. |
|
You can set |
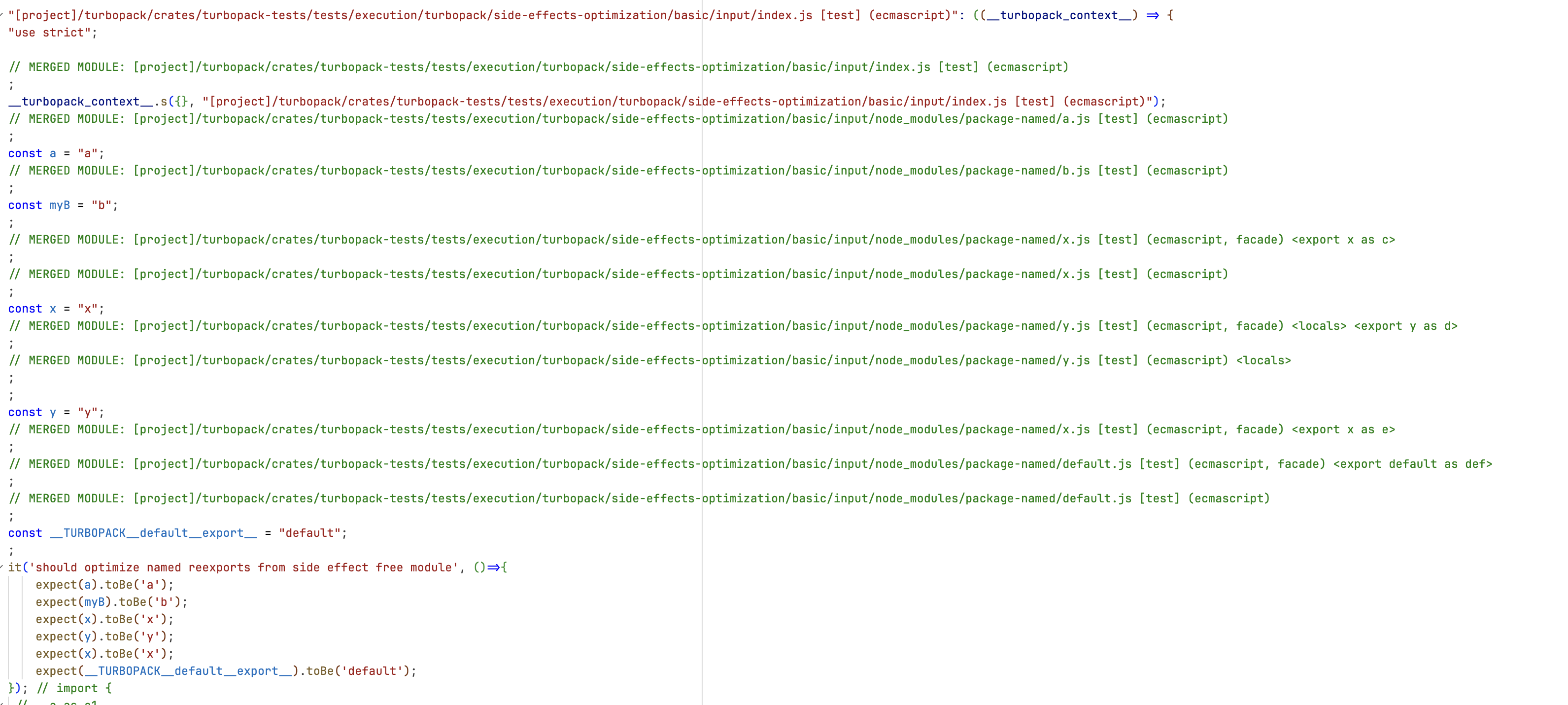
Scope hoist the facade and the locals module (which are the only ones used in reexports-only tree shaking mode?) as well:  Closes PACK-2960 Builds on top of #79459

Part of PACK-2960
Enable Turbopack to merge modules together (when possible), getting rid of the
"module id...": (__turbopack_context__) => { ... __turbopack_esm_export__({foo: () => foo})overhead:Details
There is a lot of complexity here, mostly for the problem of when this is actually safe to do.
Generally, modules can only be merged if they are known to always execute in that exact order (also meaning in every chunk these modules are part of).
This is done by first propagating a bitmap on the whole module graph, to determine which modules are safe to merge together (module type is compatible, only ESM, etc). Then, these potential merged groups are linearized in execution order per chunk. These orderings are then split up until every module is just part of a single ordering (together with the modules that are always executed before/after it, if any). Each of these orderings then becomes a merged module.
This information is then used to replace these modules with the merged version in the middle of chunking (after the module graph -> vec of modules step, but before turning vec of modules -> vec of chunks).
For code generation, the runtime helpers are omitted and imports just become straight variable references (i.e. across modules). This (together with preventing local variable naming collisions in the merged module) is achieved by leveraging swc's syntax contexts (each module effectively gets it's own syntax context, so that variables of the same name don't collide, and then imports are rewritten to point to the local variable in the other module). Comments and source maps work by encoding the module into the
BytePos, so that a givenBytePosin the merged AST can be decoded back into the module that it originated from, to lookup comments and source locations in the right structs.Closes PACK-4888