-
Notifications
You must be signed in to change notification settings - Fork 127
Enhanced Features
- Toolbar
- Live Templates
- Actions and Keymap
- Working with Tables
- Copy/Paste
- Markdown Export and Conversion
- Markdown Extensions

| Button | Action | Notes |
|---|---|---|
| Show editor and preview | ||
| Show preview only | ||
| Show editor only | ||
| Show HTML preview | ||
| Show HTML text used for browser | ||
| Show plain HTML as generated by parser | Plain HTML as converted from markdown by the parser | |
| Print HTML preview | only JavaFX WebView preview browser supported |
Actions available but not in the toolbar. Can be mapped to shortcuts.
| Non Toolbar Actions | Action | Notes |
|---|---|---|
| Cycle split layout | ||
| Toggle Editor Layout | toggles preview on/off | |
| Cycle preview content | cycle through preview, modified and unmodified HTML preview types |

| Button | Action | Notes |
|---|---|---|
| Toggle wrap on typing | ||
| Toggle bold text | ||
| Toggle italic text | ||
| Toggle strike through text | ||
| Toggle underline/inserted text | Underline parser extension must be enabled | |
| Toggle superscript text | Superscript parser extension must be enabled | |
| Toggle subscript text | Subscript parser extension must be enabled | |
| Toggle code span | ||
| Insert explicit link | ||
| Decrease quote level | ||
| Increase quote level | ||
| Increase header level | ||
| Decrease header level | ||
| Toggle header type | ||
| Un-Indent list item | ||
| Indent list item | ||
| Single space list | Single space all items in a list. Caret placed on one of the list items | |
| Double space list | Double space all items in a list. Caret placed on one of the list items | |
| Bullet list | Convert caret item or items in selection to bullet list items. If all are already bullet items then convert to plain text | |
| Numbered list | Convert caret item or items in selection to numbered list items. If all are already numbered items then convert to plain text | |
| Task list | Convert caret item or items in selection to task list items. If all are already task items then convert to plain text | |
| Toggle task item done | Toggle done status of caret item or items in selection | |
| Toggle auto-format table | Toggle format table as you type mode. | |
| Insert table | Inserts a 1x3 table that you can edit to add more rows and columns. | |
| Insert table row | Insert a row below the caret. Also done by ENTER | |
| Delete table row | Delete the row with the caret. Also done by BACKSPACE on empty row | |
| Delete table column | Delete the column with the column with caret. Also done by BACKSPACE on empty column | |
| Move table column left | Moves the column containing caret to the left | |
| Move table column right | Moves the column containing caret to the right | |
| Reformat current element | Wrap paragraph, format table or update table of contents element | |
| Reformat current document | Apply code style to current document | |
| Copy JIRA formatted text | Copy current selection or document as JIRA formatted text | |
| Copy YouTrack formatted text | Copy current selection or document as YouTrack formatted text | |
| Copy HTML formatted text | Copy current selection or document as HTML formatted text that can be pasted into applications that support the format. i.e. e-mail, word processing, etc. | |
| Copy Table as JSON | Convert Markdown table content to JSON Array of row Objects or Object of row objects indexed by key column property |
|
| Export Rendered Html | Export rendered HTML as per rendering profile | |
| Export Markdown as PDF | Export Markdown as PDF rendered HTML formatted text | |
| Translate Document | Translate document Powered by Yandex.Translate |
| Element | Mnemonic | Expansion |
|---|---|---|
| Abbreviation | .abbreviation |
*[]: |
| Fenced Code | .codefence |
``` ... ``` |
| Collapsed Markdown | .collapse |
<details><summary>...<summary>... <details>
|
| Emoji | .emoji |
:: |
| Explicit link | .link |
[]() |
| Footnote | .footnote |
[^]: |
| Footnote Ref | .rfootnote |
[^] |
| Image | .image |
![]() |
| Ref image | .rimage |
![][] |
| Ref link | .rlink |
[][] |
| Reference | .reference |
[]: |
| Table | .table |
` |
| Task | .task |
- [ ] |
| Table of Contents | .toc |
[TOC]: # |
| Wiki link | .wikilink |
[[]] |
Collapsed Markdown live template must be enabled in Live Templates > Markdown
Collapsed Markdown creates a collapsible markdown snippet that will be correctly rendered on GitHub. This Live Template comes disabled by default and must be enabled before it will be available for completions.
Since the preview is updated as changes to the markdown document is made the <details> tags
will be refreshed in the closed form after every update. To make it easier to work on a document
with <detail> tags you should enable the Details tag opener script in
Stylesheet Settings so that these tags will be opened after every update.
| Element | Abbreviation | Expansion |
|---|---|---|
| Fenced Code | MM |
Surround selection with Markdown Fenced Code |
| Collapsed Markdown | CM |
Surround selection with Markdown Collapsible section |
| Formatter off/on comments | EM |
Surround selection with Markdown @formatter off/on comments |
The formatter off/on wrapping can be used to manually control formatting of a section or sections of a document while allowing the rest of the document formatting to be automated.
All actions defined by the Markdown Navigator plugin can be used to create custom key mapping under Keymap > Plug-ins > Markdown Navigator under Preferences (OS X)/settings (Win/UX).

This includes all toolbar button actions and view toggling actions, which lets you customize your shortcuts to your most frequently used actions.
There are actions to navigate to next/previous cell/start/end. The Cell navigation will stop on Cell Start and Cell End. Actions "With Selection" will extend the selection, the others don't. All will stop at start/end of table row and wrap to next/previous row if it exists.
The Tab/Back-Tab keys can also be used to navigate table cells by enabling the Tab/Backtab
Table navigation option in Languages & Frameworks > Markdown > Editor. Optionally
selecting the cell content.
With Auto-format table on typing enabled will result in the table formatting options being
applied as you edit the table. This does delay the typing but does make it easier to see the
results. When performing extensive edits to a table you can temporarily turn off this options on
the toolbar.

If Add missing columns is enabled the typing before the leftmost pipe character will insert a
column into the table before the first column. Typing after the rightmost pipe character will
add a column after the last. If the table rows have un-even column numbers then reformatting a
table via the Format element button will also add columns but will do so at a location based
on the column that contains the caret. This way you can control where the missing columns are
inserted. For full control you should use the Insert table column button.
Delete empty row/col on backspace will automatically delete a row or column when BACKSPACE is performed in an empty row/column. Row deletion has priority over column deletion.
Insert on ENTER will add an empty table row below the row that contains the caret.

Sometimes you just need a JSON configuration or data file which contains a list of records and
is easier manipulated in a table form. This is easily done by creating a table in markdown with
the column header text matching the JSON property names then using the Copy Table to JSON
action to convert it.
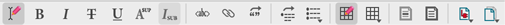
Options allow selecting which columns to include, specifying a JSON property different from table column text, whether to include empty columns as null or "", whether to extract URL from image and link elements and re-arrange the order of properties.
| name | email | phone | location | picture |
|-------------|----------------------|-------------|----------|-------------------|
| John Smith | [email protected] | +1234567891 | Earth |  |
| Jane Doe | [email protected] | +1234567892 | Moon |  |
| Joe Sixpack | [email protected] | +1234567893 | Earth |  |This will create a JSON array of objects built from rows of the table.
[
{"name":"John Smith","picture":"jsmith.png","email":"[email protected]","phone":"+1234567891"},
{"name":"Jane Doe","picture":"jdoe.png","email":"[email protected]","phone":"+1234567892"},
{"name":"Joe Sixpack","picture":"jsixpack.png","email":"[email protected]","phone":"+1234567893"}
]
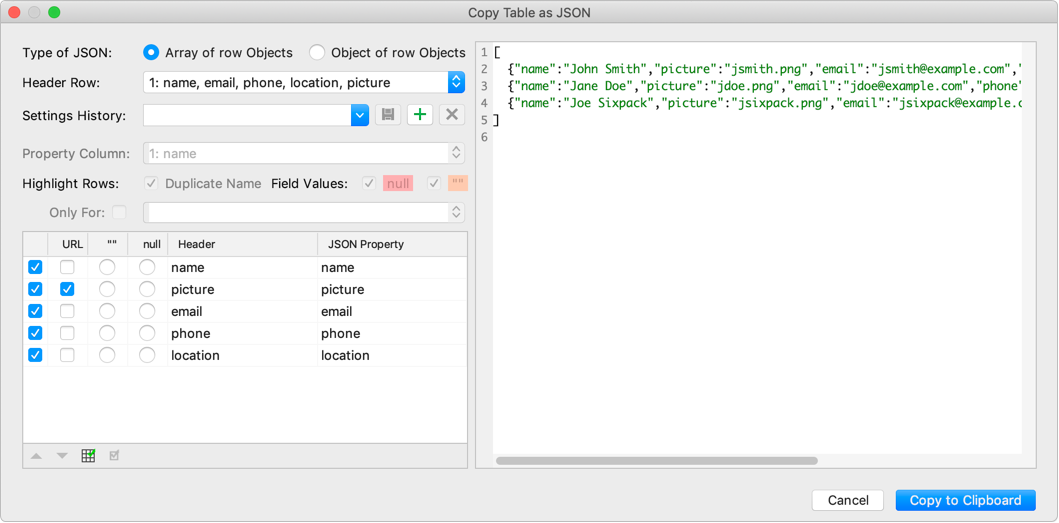
This will create a JSON object keyed by selected column of objects built from rows of the table.
{
"John Smith":{"picture":"jsmith.png","email":"[email protected]","phone":"+1234567891"},
"Jane Doe":{"picture":"jdoe.png","email":"[email protected]","phone":"+1234567892"},
"Joe Sixpack":{"picture":"jsixpack.png","email":"[email protected]","phone":"+1234567893"}
}
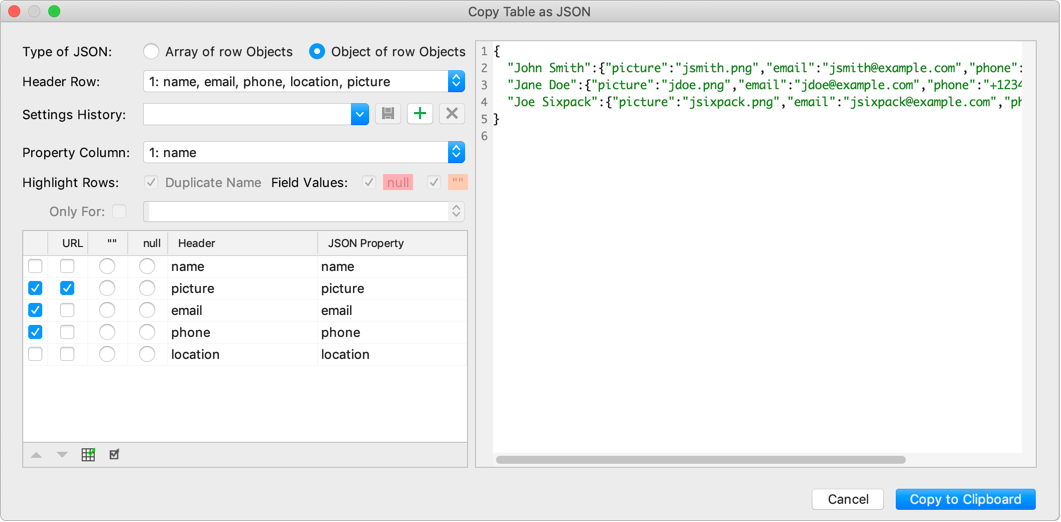
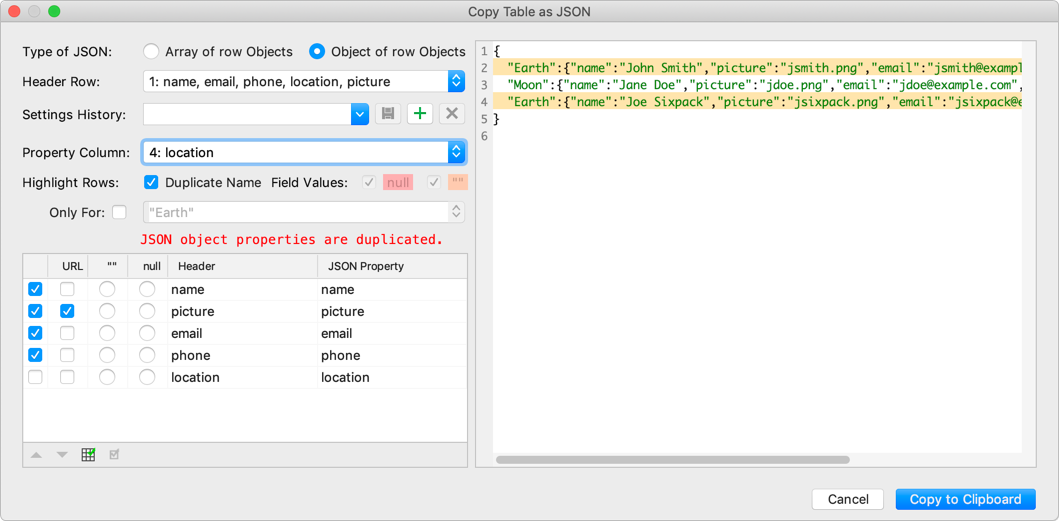
If the selected key column has duplicate values lines in JSON preview text will be highlighted to bring this to your attention.

When pasting markdown text copied from a markdown file link and footnote references will automatically paste the references at the end of the file so that these references resolve in the destination file. The destination link address format will be changed to absolute URL format if the destination file link cannot be resolved in the original link format. This will work across projects and IDEs.
Adjust Links on paste Editor Settings enables link adjustment based on paste destination
and Confirm on Paste option will allow deciding whether to adjust links when links are pasted.
You can also paste files which will convert them to links. In the case of image files these will be converted to image links.
Optionally, pasting an image (or an image file while holding the copy modifier key) into a
markdown document will automatically convert it to a link. For images the link format can be
Base64 Encoded which will insert a base64 encoded embedded image instead of saving it to a
file.
Image Processing options (Image tab) include:
- Crop
- Scale
- Round Corners
- Border
- Make a color transparent, with color range tolerance
- Add Highlight
Add Highlight shape to draw attention to an area (Highlight tab) options:
- Round Corners
- Border
- Inner fill with optional transparency
- Outer fill with optional transparency

When Pasting On link element handling options allow selecting action based on which part of a
link the image is pasted.
ℹ️ Selecting Use mouse selection only for highlight will allow defining the
highlight dimensions by drag/selecting in the preview image regardless of whether Image or
Highlight tab is selected. When this options is not selected, in Image tab, drag selection
will select the cropping area and in Highlight tab will select the highlight dimensions.
An existing image link can be modified by using the Copy/Modify intention on an image link:

The same options for modifying an image are available as when pasting an image. If you leave the file name the same then the file content will be replaced. Changing the file file will save the modified image in a new file and change the link to point to the new file.
ℹ️ image links to non-local image files will be downloaded for modification and local storage.
Copy Markdown to HTML formatted text will copy the current selection or document if there is
no selection, to the clipboard as HTML formatted mime content which can be pasted into any
application that supports HTML formatted content such as e-mail or word processing application.
For details see Copy Markdown to HTML formatted Text
Export Rendered Markdown to PDF will export the current document to PDF using the configured
rendering profile.
This action is available in the toolbar and in the main menu under Tools > Markdown Navigator > Export Markdown
By default this action will use COPY_HTML_MIME rendering profile, if available. The rendering
profile for this action can be customized by creating a Profile named COPY_HTML_MIME,
Preview settings are not used. Parser, Stylesheet and HTML Generation will allow
customization of what HTML is used for exporting to PDF.
Alternately, you can create a rendering profile and select it as the default for PDF Export in
Languages & Frameworks > Markdown > Rendering. If customizing the PDF rendering profile
you will need to take into consideration Open HTML To PDF limitations in parsing the resulting
CSS attributes. Rendering Profiles Settings
Translates the document in one stroke. Powered by Yandex.Translate
Requires setup of translation settings in Debug Settings
Requires Yandex API key which is free of charge.
Will translate the document, preserving markdown formatting.
Additional markdown parser extensions can be used if the target markdown processor supports the syntax or you will be using exported HTML for final documentation. In the latter case, all extensions can be used since your results only depend on Markdown Navigator markdown processing.

See Parser Settings for documentation of all available extension and options.
Some of the parser extensions are described below.
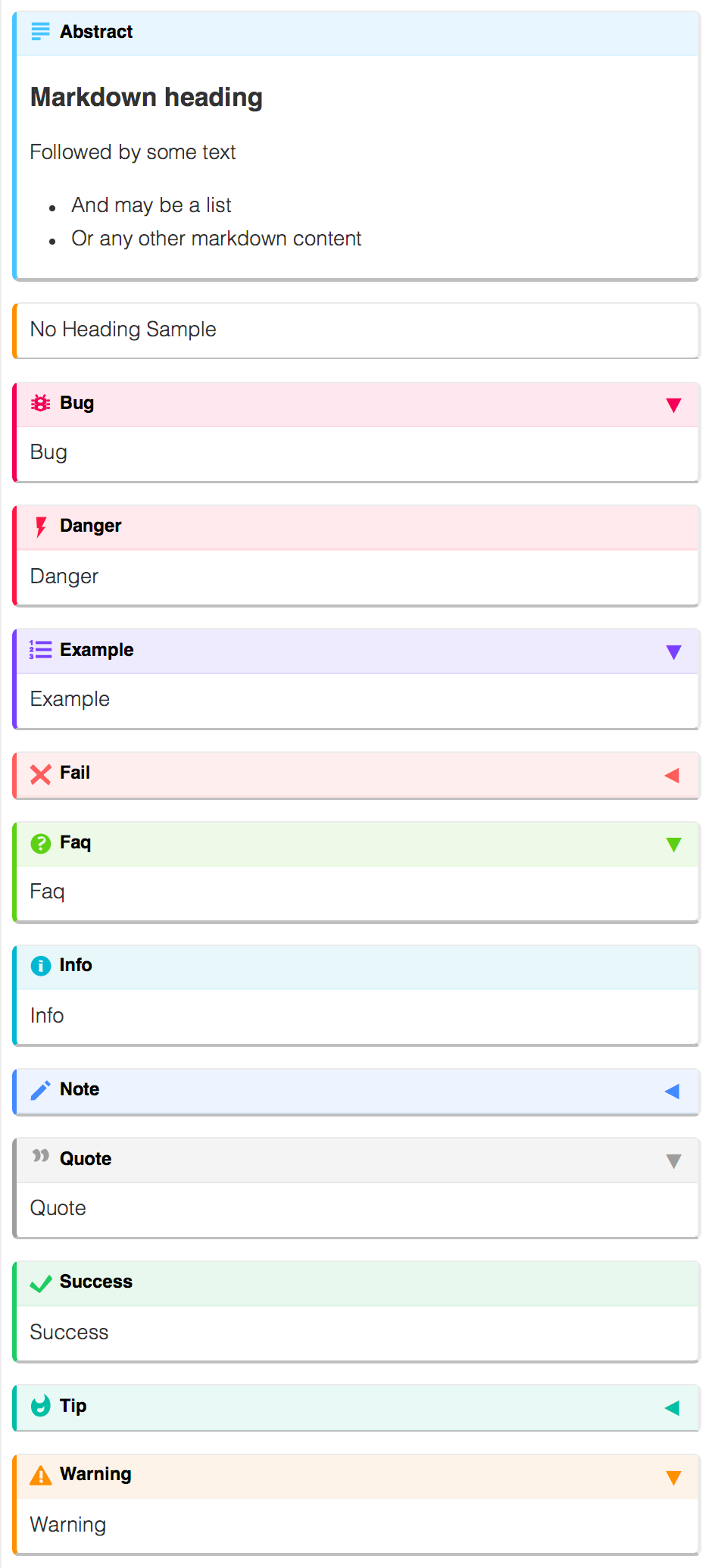
Based on Admonition Extension, Material for MkDocs adds syntax to create block-styled side content with minimal additional markup.
Syntax and details described in Admonition Extension

Converts attributes {...} syntax set HTML attributes for immediately preceding sibling element
during HTML rendering.
Syntax details defined in Attributes Extension
Enumerated references extension, in conjunction with the Attributes extension allows easy references with text and ordinal number to be created and automatically updated as the documentation evolves.
Syntax details defined in Enumerated References Extension
GitLab math (Katex) and GitLab charts (Mermaid) can be enabled without enabling all of
GitLab Flavoured Markdown extensions. Both require JavaScript support which is only available
in JavaFX WebView preview browser.
-
GitLab Flavoured Markdown: Adds GitLab Flavoured Markdown parsing and rendering functionality- Math inline using
$``$and fenced code blocks with info ofmathusing Katex - Chart fenced code blocks with info of
mermaidusing Mermaid - Inserted text (underlined) via
{+text+}or[+text+] - Deleted text (strike through) via
{-text-}or[-text-] - Multiline block quotes using
>>>at start of line to mark block start and<<<at start of line to mark block end. GFM: Multiline Blockquote - Video image link rendering GFM: Videos
- Math inline using
-
GitLab math (Katex): enables math extension. IfGitLab Flavoured Markdownis selected this is automatically enabled. Otherwise can be selected separately fromGitLabextensions above. -
GitLab charts (Mermaid): enables charts extension. ifGitLab Flavoured Markdownis selected this is automatically enabled. Otherwise can be selected separately fromGitLabextensions above.
HTML Generation settings allow selecting Math block and inline rendering using: Katex,
codecogs PNG or codecogs SVG. Katex uses JavaScript and will render only in JavaFX preview
browser. The other options use website for rendering the image but will work with Swing preview
browser, HTML export with embedded images and PDF export.
Macros extension allows creating a named block of any markdown elements which can then be inserted as an inline element anywhere inline elements can be used.
Not only can you use macros to remove duplicated text in a file but it is also the only way to insert block elements where only inline elements can be used, like adding list items, block quotes and tables to table cells.
Syntax details defined in Macros Extension
This extension will render fenced code with puml and plantuml as PlantUML and Graphviz Dot
diagrams respectively.
HTML Settings page
Table of contents for your document can be generated for standard markdown parsers that do not support a table of contents element.
The lines after the [TOC]: # tag are updated to reflect the content of the document when you
reformat document ![]() or reformat element
or reformat element
![]() . More details in Table of Contents Extension
. More details in Table of Contents Extension
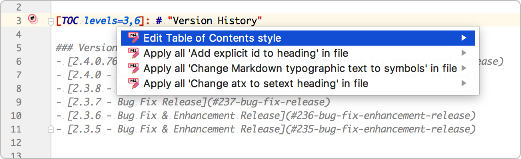
Options for the table of contents element can be edited using the Edit Table of Contents style
intention:

which will bring up the TOC formatting options dialog with preview of text and rendering to allow easy experimentation with available options:

The table of contents at the top of this page is generated using the table of contents extension of the plugin.
Copyright © 2015-2019 Vladimir Schneider, Released under Apache 2.0 License