-
Notifications
You must be signed in to change notification settings - Fork 127
Enhanced Features
- Toolbar
- Live Templates
- Actions and Keymap
- As You Type Enhancements
- Copy/Paste
- Markdown Export and Conversion
- Markdown Extensions

| Button | Action | Notes |
|---|---|---|
| Show editor and preview | ||
| Show preview only | ||
| Show editor only | ||
| Show HTML preview | ||
| Show HTML text used for browser | ||
| Show plain HTML as generated by parser | Plain HTML as converted from markdown by the parser | |
| Print HTML preview | only JavaFX WebView preview broswer supported |
Actions available but not in the toolbar. Can be mapped to shortcuts.
| Non Toolbar Actions | Action | Notes |
|---|---|---|
| Cycle split layout | ||
| Toggle Editor Layout | toggles preview on/off | |
| Cycle preview content | cycle through preview, modified and unmodified HTML preview types |

| Button | Action | Notes |
|---|---|---|
| Toggle wrap on typing | ||
| Toggle bold text | ||
| Toggle italic text | ||
| Toggle strike through text | ||
| Toggle underline/inserted text | Underline parser extension must be enabled | |
| Toggle superscript text | Superscript parser extension must be enabled | |
| Toggle subscript text | Subscript parser extension must be enabled | |
| Toggle code span | ||
| Insert explicit link | ||
| Decrease quote level | ||
| Increase quote level | ||
| Increase header level | ||
| Decrease header level | ||
| Toggle header type | ||
| Un-Indent list item | ||
| Indent list item | ||
| Single space list | Single space all items in a list. Caret placed on one of the list items | |
| Double space list | Double space all items in a list. Caret placed on one of the list items | |
| Bullet list | Convert caret item or items in selection to bullet list items. If all are already bullet items then convert to plain text | |
| Numbered list | Convert caret item or items in selection to numbered list items. If all are already numbered items then convert to plain text | |
| Task list | Convert caret item or items in selection to task list items. If all are already task items then convert to plain text | |
| Toggle task item done | Toggle done status of caret item or items in selection | |
| Toggle auto-format table | Toggle format table as you type mode. | |
| Insert table | Inserts a 1x3 table that you can edit to add more rows and columns. | |
| Insert table row | Insert a row below the caret. Also done by ENTER | |
| Delete table row | Delete the row with the caret. Also done by BACKSPACE on empty row | |
| Delete table column | Delete the column with the column with caret. Also done by BACKSPACE on empty column | |
| Move table column left | Moves the column containing caret to the left | |
| Move table column right | Moves the column containing caret to the right | |
| Reformat current element | Wrap paragraph, format table or update table of contents element | |
| Reformat current document | Apply code style to current document | |
| Copy JIRA formatted text | Copy current selection or document as JIRA formatted text | |
| Copy YouTrack formatted text | Copy current selection or document as YouTrack formatted text | |
| Copy HTML formatted text | Copy current selection or document as HTML formatted text that can be pasted into applications that support the format. i.e. e-mail, word processing, etc. | |
| Export Rendered Html | Export rendered HTML as per rendering profile | |
| Export Markdown as PDF | Export Markdown as PDF rendered HTML formatted text | |
| Translate Document | Translate document Powered by Yandex.Translate |
| Element | Abbreviation | Expansion |
|---|---|---|
| Abbreviation | .abbreviation |
*[]: |
| Fenced Code | .codefence |
``` ... ``` |
| Collapsed Markdown | .collapse |
<details><summary>...<summary>... <details>
|
| Emoji | .emoji |
:: |
| Explicit link | .link |
[]() |
| Footnote | .footnote |
[^]: |
| Footnote Ref | .rfootnote |
[^] |
| Image | .image |
![]() |
| Ref image | .rimage |
![][] |
| Ref link | .rlink |
[][] |
| Reference | .reference |
[]: |
| Table | .table |
` |
| Task | .task |
- [ ] |
| Table of Contents | .toc |
[TOC]: # |
| Wiki link | .wikilink |
[[]] |
Collapsed Markdown live template must be enabled in Live Templates > Markdown
Collapsed Markdown creates a collapsible markdown snippet that will be correctly rendered on GitHub. This Live Template comes disabled by default and must be enabled before it will be available for completions.Since the preview is updated as changes to the markdown document is made the
<details> tags
will be refreshed in the closed form after every update. To make it easier to work on a document
with <detail> tags you should enable the Details tag opener scrip in Stylesheet settings so
that these tags will be opened after every update.| Element | Abbreviation | Expansion |
|---|---|---|
| Fenced Code | MM |
Surround selection with Markdown Fenced Code |
| Collapsed Markdown | CM |
Surround selection with Markdown Collapsible section |
| Formatter off/on comments | EM |
Surround selection with Markdown @formatter off/on comments |
The formatter off/on wrapping can be used to manually control formatting of a section or sections of a document while allowing the rest of the document formatting to be automated.
All actions defined by the Markdown Navigator plugin can be used to create custom key mapping under Keymap > Plug-ins > Markdown Navigator under Preferences (OS X)/settings (Win/UX).

This includes all toolbar button actions and view toggling actions, which lets you customize your shortcuts to your most frequently used actions.
The style toggle actions for: bold, italic, strike-through, underline, superscript, subscript,
and inline code will toggle their corresponding style on/off for word or selection. When used
without a selection with the caret at beginning or end of word they will apply the style to the
word, delimited by spaces and with any punctuations at the end of the word ignored. Default
punctuation symbols are .,:;?! and can be customized in the main options panel for Markdown
Navigator in Languages & Frameworks > Markdown
The default behavior for the inline code toggle actions is to toggle the inline code like it was
a text style. To make this action add more back ticks around the inline code element when the
caret is at the end of it, turn off the Toggle inline code like text style in the main options
panel for Markdown Navigator in Languages & Frameworks > Markdown
There are actions to navigate to next/previous cell/start/end. The Cell navigation will stop on Cell Start and Cell End. Actions "With Selection" will extend the selection, the others don't. All will stop at start/end of table row and wrap to next/previous row if it exists.
With Wrap on typing option enabled, typing in a text block will re-format the text block when
a space is typed and the line containing the caret extends beyond the current right margin. The
limitation on when wrapping is done is intended to reduce the overhead and delay when typing.
BACKSPACE will reformat the paragraph every time.
Additionally, typing/backspacing a space or a block quote > before the first character of a
paragraph will optionally match the block quote markers and indentation on all the continuation
lines for the paragraph.
Similarly, typing between a list marker and the first character of the paragraph will optionally indent the continuation lines to line them up with the first position of the text on the first line.

With Auto-format table on typing enabled will result in the table formatting options being
applied as you edit the table. This does delay the typing but does make it easier to see the
results. When performing extensive edits to a table you can temporarily turn off this options on
the toolbar.

If Add missing columns is enabled the typing before the leftmost pipe character will insert a
column into the table before the first column. Typing after the rightmost pipe character will
add a column after the last. If the table rows have un-even column numbers then reformatting a
table via the Format element button will also add columns but will do so at a location based
on the column that contains the caret. This way you can control where the missing columns are
inserted. For full control you should use the Insert table column button.
Delete empty row/col on backspace will automatically delete a row or column when BACKSPACE is performed in an empty row/column. Row deletion has priority over column deletion.
Insert on ENTER will add an empty table row below the row that contains the caret.

When pasting markdown text copied from a markdown file link and footnote references will automatically paste the references at the end of the file so that these references resolve in the destination file.
Links and link references will also be adjusted to reflect the change in the source reference file. The destination link address format will be changed to absolute URL format if the destination file link cannot be resolved in the original link format.
Optionally, pasting an image or file into a markdown document will automatically convert it to a
link. For images the link format can be Base64 Encoded which will insert a base64 encoded
embedded image.

Copy Markdown to HTML formatted text will copy the current selection or document if there is
no selection, to the clipboard as HTML formatted mime content which can be pasted into any
application that supports HTML formatted content such as e-mail or word processing application.
For details see Copy Markdown to HTML formatted Text
Export Rendered Markdown to PDF will export the current document to PDF using the configured
rendering profile.
This action is available in the toolbar and in the main menu under Tools > Markdown Navigator > Export Markdown
By default this action will use COPY_HTML_MIME rendering profile, if available. The rendering
profile for this action can be customized by creating a Profile named COPY_HTML_MIME,
Preview settings are not used. Parser, Stylesheet and HTML Generation will allow
customization of what HTML is used for exporting to PDF.
Alternately, you can create a rendering profile and select it as the default for PDF Export in Languages & Frameworks > Markdown > Rendering. If customizing the PDF rendering profile you will need to take into consideration Open HTML To PDF limitations in parsing the resulting CSS attributes. Rendering Profiles Settings
Translates the whole document. Powered by Yandex.Translate
Requires setup of translation settings in Debug Settings
Requires Yandex API key which is free of charge.
Additional markdown parser extensions are available and can be used, depending on whether the target markdown processor supports the syntax or whether you will be using exported HTML for final documentation. In the latter case, all extensions can be used since no other markdown processing will take place.

See Parser Settings for documentation of all available extension and options.
Some of the parser extensions are described below.
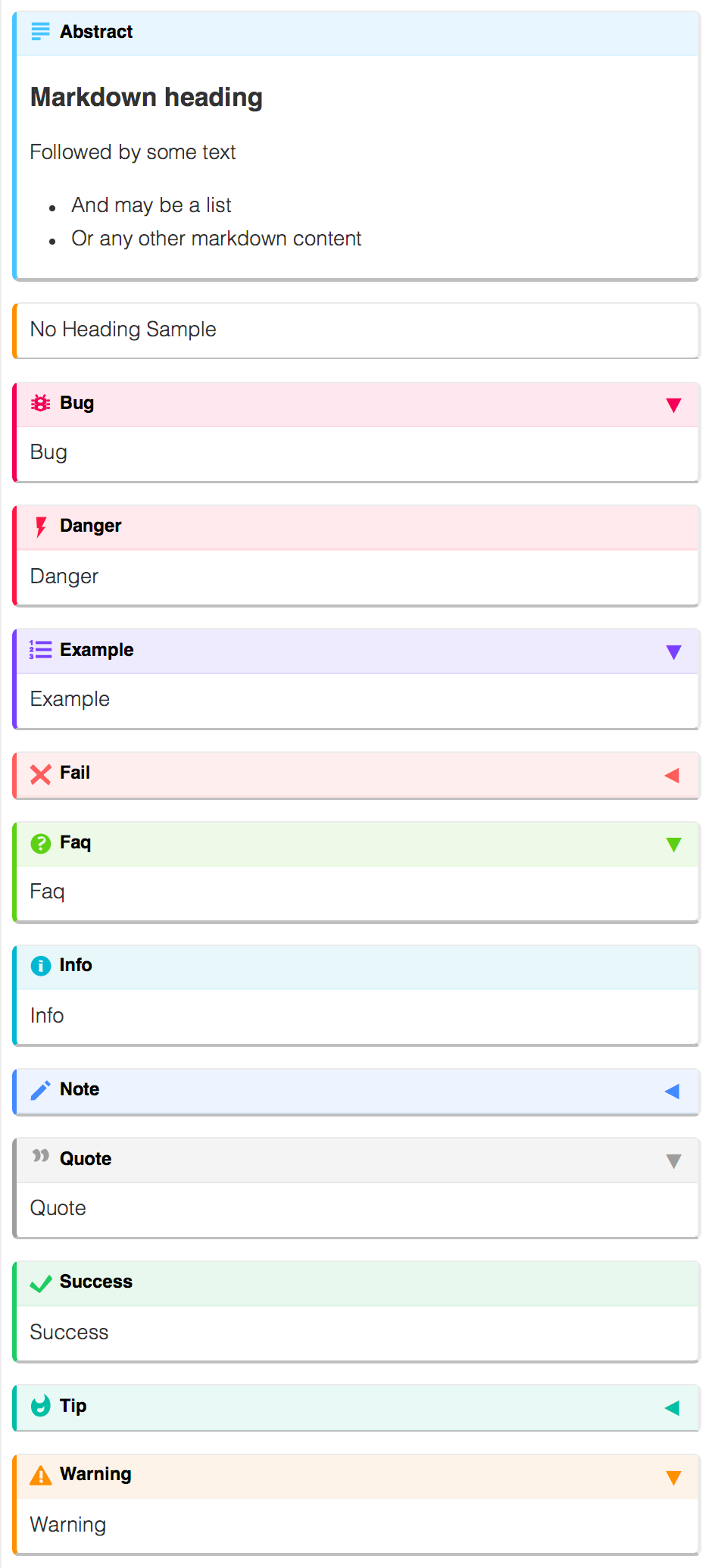
Based on Admonition Extension, Material for MkDocs adds syntax to create block-styled side content with minimal additional markup.
Syntax and details described in Admonition Extension

Converts attributes {...} syntax set HTML attributes for immediately preceding sibling element
during HTML rendering.
Syntax details defined in Attributes Extension
Converts Emoji shortcut in the form :shortcut: to emoji image with completions and error
annotation for unknown shortcuts.
Syntax and option details defined in Emoji Extension
Enumerated references extension, in conjunction with the Attributes extension allows easy references with text and ordinal number to be created and automatically updated as the documentation evolves.
Syntax details defined in Enumerated References Extension
Table of contents for your document can be generated for standard markdown parsers that do not support a table of contents element.
The lines after the [TOC]: # tag are updated to reflect the content of the document when you
reformat document ![]() or reformat element
or reformat element
![]() . More details in Table of Contents Extension
. More details in Table of Contents Extension
Options for the table of contents element can be edited using the `` intention:

which will bring up the TOC formatting options dialog with preview of text and rendering to allow easy experimentation with available options:

For a toc element [TOC levels=3]: #### "Table of Contents" and these headers in the document:
# Heading **some bold** 1
## Heading 1.1 _some italic_
### Heading 1.1.1
### Heading 1.1.2 **_some bold italic_**
# Heading 2
### Heading 2.0.1After an update the table of contents element will look like the following:
Markdown version:
[TOC levels=1-3]: #### "Contents"
#### Contents
- [Heading **some bold** 1](#heading-some-bold-1)
- [Heading 1.1 _some italic_](#heading-11-some-italic)
- [Heading 1.1.1](#heading-111)
- [Heading 1.1.2 **_some bold italic_**](#heading-112--some-bold-italic)
- [Heading 2](#heading-2)
- [Heading 2.0.1](#heading-201)Which will render as:
HTML version:
[TOC levels=1-3]: #### "Contents"
<div><h4>Contents</h4>
<ul>
<li><a href="#heading-some-bold-1">Heading <strong>some bold</strong> 1</a>
<ul>
<li><a href="#heading-11-some-italic">Heading 1.1 <em>some italic</em></a>
<ul>
<li><a href="#heading-111">Heading 1.1.1</a></li>
<li><a href="#heading-112--some-bold-italic">Heading 1.1.2 <strong><em>some bold italic</em></strong></a>
</ul></li>
</ul></li>
<li><a href="#heading-2">Heading 2</a>
<ul>
<li><a href="#heading-201">Heading 2.0.1</a></li>
</ul></li>
</ul>
</div>To render as:
Copyright © 2015-2019 Vladimir Schneider, Released under Apache 2.0 License