[Snyk] Upgrade vue-router from 3.6.5 to 4.1.6 #113
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
This PR was automatically created by Snyk using the credentials of a real user.
Snyk has created this PR to upgrade vue-router from 3.6.5 to 4.1.6.
ℹ️ Keep your dependencies up-to-date. This makes it easier to fix existing vulnerabilities and to more quickly identify and fix newly disclosed vulnerabilities when they affect your project.
Warning: This is a major version upgrade, and may be a breaking change.
Release notes
Package name: vue-router
-
4.1.6 - 2022-10-24
-
4.1.5 - 2022-08-26
-
4.1.4 - 2022-08-22
-
4.1.3 - 2022-07-27
-
4.1.2 - 2022-07-11
-
4.1.1 - 2022-07-05
-
4.1.0 - 2022-07-04
import { loadRouteLocation } from 'vue-router'




-
4.1.0-c113369 - 2022-05-16
-
4.1.0-beta.2 - 2022-07-01
-
4.1.0-beta.1 - 2022-06-29
-
4.1.0-beta.0 - 2022-06-29
-
4.1.0-aabe509 - 2022-05-09
-
4.1.0-9e62c00 - 2022-06-10
-
4.1.0-730eb15 - 2022-06-14
-
4.1.0-51021cc - 2022-06-15
-
4.1.0-4da5e55 - 2022-05-16
-
4.0.16 - 2022-06-09
-
4.0.15 - 2022-05-04
-
4.0.14 - 2022-03-10
-
4.0.13 - 2022-02-28
-
4.0.12 - 2021-10-14
-
4.0.11 - 2021-08-09
-
4.0.10 - 2021-06-21
-
4.0.9 - 2021-06-16
-
4.0.8 - 2021-05-13
-
4.0.7 - 2021-05-13
-
4.0.6 - 2021-04-06
-
4.0.5 - 2021-03-11
-
4.0.4 - 2021-02-19
-
4.0.3 - 2021-01-11
-
4.0.2 - 2020-12-27
-
4.0.1 - 2020-12-07
-
4.0.0 - 2020-12-07
-
4.0.0-rc.6 - 2020-11-30
-
4.0.0-rc.5 - 2020-11-21
-
4.0.0-rc.4 - 2020-11-20
-
4.0.0-rc.3 - 2020-11-14
-
4.0.0-rc.2 - 2020-11-05
-
4.0.0-rc.1 - 2020-10-23
-
4.0.0-beta.13 - 2020-10-02
-
4.0.0-beta.12 - 2020-09-25
-
4.0.0-beta.11 - 2020-09-20
-
4.0.0-beta.10 - 2020-09-18
-
4.0.0-beta.9 - 2020-09-01
-
4.0.0-beta.8 - 2020-09-01
-
4.0.0-beta.7 - 2020-08-19
-
4.0.0-beta.6 - 2020-08-05
-
4.0.0-beta.5 - 2020-08-03
-
4.0.0-beta.4 - 2020-07-25
-
4.0.0-beta.3 - 2020-07-21
-
4.0.0-beta.2 - 2020-07-07
-
4.0.0-beta.1 - 2020-07-03
-
4.0.0-alpha.14 - 2020-07-01
-
4.0.0-alpha.13 - 2020-06-18
-
4.0.0-alpha.12 - 2020-05-19
-
4.0.0-alpha.11 - 2020-05-12
-
4.0.0-alpha.10 - 2020-05-05
-
4.0.0-alpha.9 - 2020-04-29
-
4.0.0-alpha.8 - 2020-04-29
-
4.0.0-alpha.7 - 2020-04-17
-
4.0.0-alpha.6 - 2020-04-17
-
4.0.0-alpha.5 - 2020-04-08
-
4.0.0-alpha.4 - 2020-03-28
-
4.0.0-alpha.3 - 2020-03-14
-
4.0.0-alpha.2 - 2020-03-14
-
4.0.0-alpha.1 - 2020-02-26
-
4.0.0-alpha.0 - 2020-02-21
-
4.0.0-329e962 - 2021-10-19
-
3.6.5 - 2022-09-06
from vue-router GitHub release notesPlease refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Vue Router 4.1
We are excited to announce the release of Vue Router 4.1 with a few new interesting features, better support for Node ESM and no breaking changes.
Omitting the
component/componentsoption in routesIt's now possible to completely omit the
componentoption when defining routes with children. While nested routes are about defining layouts, they are also directly connected to apathand users often found themselves defining a pass through component that would just render a<RouterView>component to reuse thepathstructure. You can now simplify this to:In other words, you can now nest paths without having to define a component.
Passing History State in navigations
Passing History State through
router.push()has been implemented and used by the router since its version 4.0 but hasn't been exposed as a public API until now. This enables passing astateproperty when callingrouter.push()orrouter.replace(). This is useful to pass global state to be associated with the history entry that cannot be shared by copying the URL. One common example of this are Modals:To see a full example, check the modal e2e test, it has been updated to use the
stateproperty.It's worth noting this shouldn't be used to pass fetched data or complex objects such as classes because of type and size limitations. Check the History State documentation for more information about the
stateproperty.Given the nature of the
<RouterView>'srouteprop, there is also a new functionloadRouteLocation()that can be used on a resolved route location to load a route with lazy loading:const loadedRoute = await loadRouteLocation(router.resolve('/users/24'))
Typed Routes
In v4.1 we were initially planning to introduce types to automatically detect the params from a
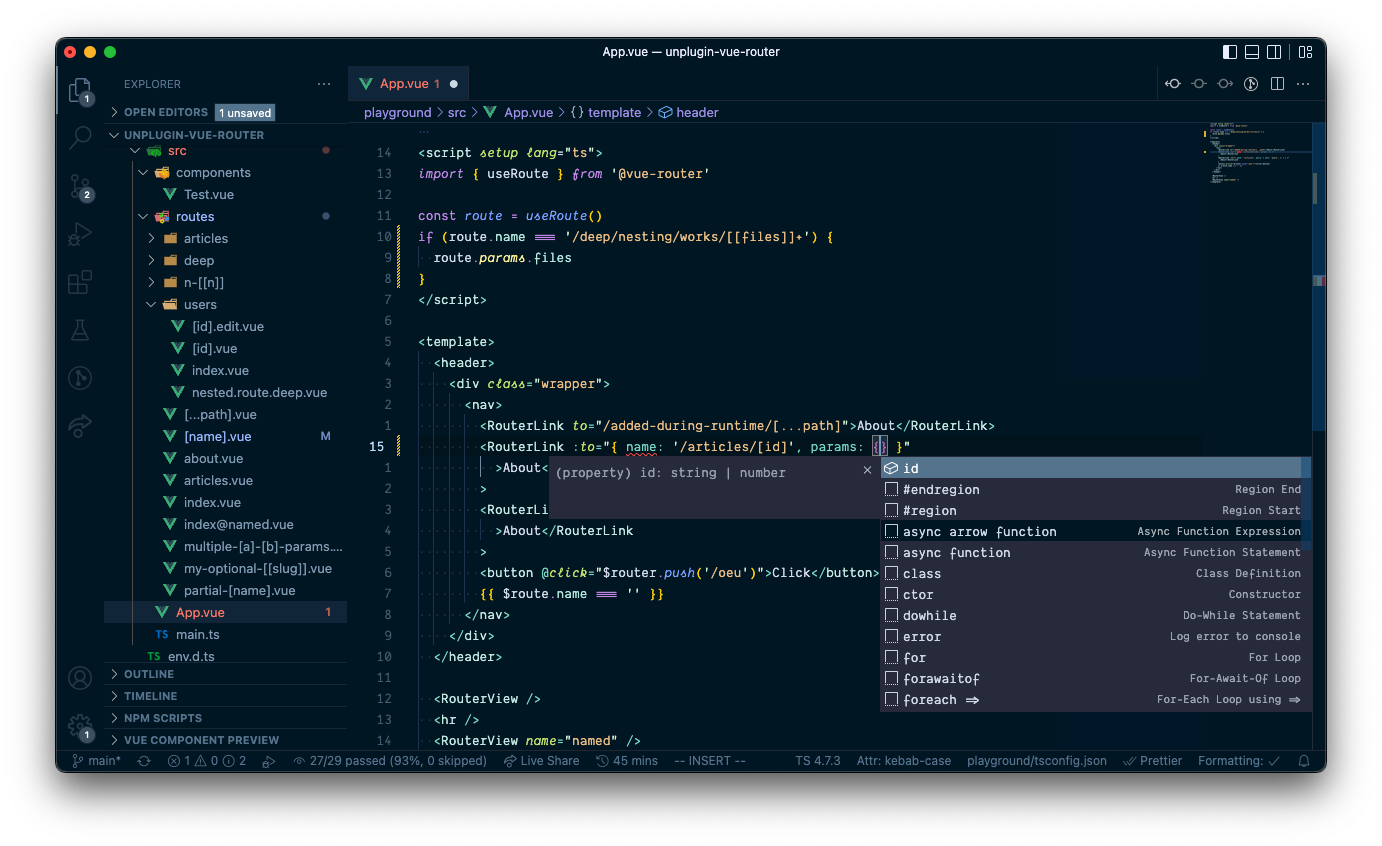
pathproperty, creating autocomplete and type safety inrouter.push()and<RouterLink>'stoprop. It was implemented but also turned out to be extremely slow after ~50 routes due to the nature of the types relying on nesting and complex unions. Instead, we are introducing a build plugin to generate the types of the routes for you based your file structure. This is similar to Nuxt and Vite Plugin Pages but with full type support (similar to nuxt-typed-router) while allowing you to keep using the exact same API, just with Autocompletion and typing hints 😄. The plugin currently supports Vite, Webpack (with some caveats), and rollup and it's currently experimental to gather feedback from the community and build a flexible solution. We hope to release a stable version in the following months.Check out the plugin GitHub repository for installation instructions and documentation.
Here are some other examples of how much this plugin can improves your developer experience:
CJS/MJS support for Node
We now expose a few extra entry points for Node but kept the old ones as well to prevent any disruption to the existing users. You can find more information about this in the corresponding pull request.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Note: You are seeing this because you or someone else with access to this repository has authorized Snyk to open upgrade PRs.
For more information:
🧐 View latest project report
🛠 Adjust upgrade PR settings
🔕 Ignore this dependency or unsubscribe from future upgrade PRs